この記事でのバージョン
Unity 2018.4.20f1
SteamVR Plugin 2.5.0 (sdk 1.8.19)
Final IK 1.9
EasyMotionRecorder v1.1.6
Very Animation 1.2.3p2
はじめに
UnityはAsset Storeを中心に色々なアニメーションのを入手することが可能ですが、
ピンポイントで「こんなアニメーション欲しい!」という場合、
丁度いいアセットというのは中々無いことが多いです。
とは言え、自分で一から作るというのも難易度が高いと思います。
今回はそんな時に使える、VR上で自分の動きを録画してアニメーションを作る方法の紹介です。
 |
先に流れをざっくり説明すると以下のような感じです。
- Steam VR PluginでVR上での操作を実装
- Final IKで自分の動きとキャラクターの動きを連動
- EasyMotionRecorderで動きをアニメーションとして録画
- Very Animationで録画したアニメーションを編集
なおFinal IKとVery Animationは有料アセットなので、あしからず。
目次
- はじめに
- 目次
- Steam VR PluginでVR上での操作を実装
- Final IKで自分の動きとキャラクターの動きを連動
- EasyMotionRecorderで動きをアニメーションとして録画
- Very Animationで録画したアニメーションを編集
- 参考
Steam VR PluginでVR上での操作を実装
まずSteam VR Pluginを使って、UnityでVRでの操作を実装します。
 |
| SteamVR Plugin | Integration | Unity Asset Store |
実装と言ってもアセットをインストールしてシーンを再生するぐらいで終わります。
詳しくは以前に導入記事を書いているので、そちらを参考にしてみてください。
以下のような感じでVR上で動けるようになっていればOKです。
 |
Final IKで自分の動きとキャラクターの動きを連動
次にFinal IKで自分の(コントローラーとヘッドセットの)動きとキャラクターの動きを連動させます。
 |
| Final IK | Animation Tools | Unity Asset Store |
Final IKインストール後、適当なシーンにCameraRigというPrefabを設置します。
なお、他のカメラ(デフォルトで設置されているMain camera等)は消します。
 |
そしてCameraRigの以下の場所に
LeftHandとRightHand、そしてHeadというGameObjectを配置します。
 |
さらに連動したいモデルを配置し、
 |
| Satomi Character Pack | 3D Characters | Unity Asset Store |
そのモデルにVRIKというコンポーネントをAdd、
 |
VRIKコンポーネントの以下の項目に先程作成したGameObjectを設定します。
 |
とりあえずこれで自分の動きに合わせてモデルが動くようになります。
Final IKで自分の動きとキャラクターの動きを連動
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年4月30日
(調整前) pic.twitter.com/geh8ZRS9Ms
ただし、前が見えなかったり、動きが変だったりするので次項から調整をしていきます。
前が見えるように調整
初期状態だと、カメラの前に顔があって前が見えないので
CameraのClippingPlanesのNearを変更して、近いものはカメラに映らないようにします。
 |
目安としては、顔が見えなくて体や手が見えるぐらいの値にする感じです。
 |
動きを確認できるように鏡を配置
次に自分の動きがVR上でも確認出来るように目の前に鏡的な物を置きます。
ProjectのCreateからRender Textureを作成、Sizeを2048 × 2048等大きめに設定します。
 |
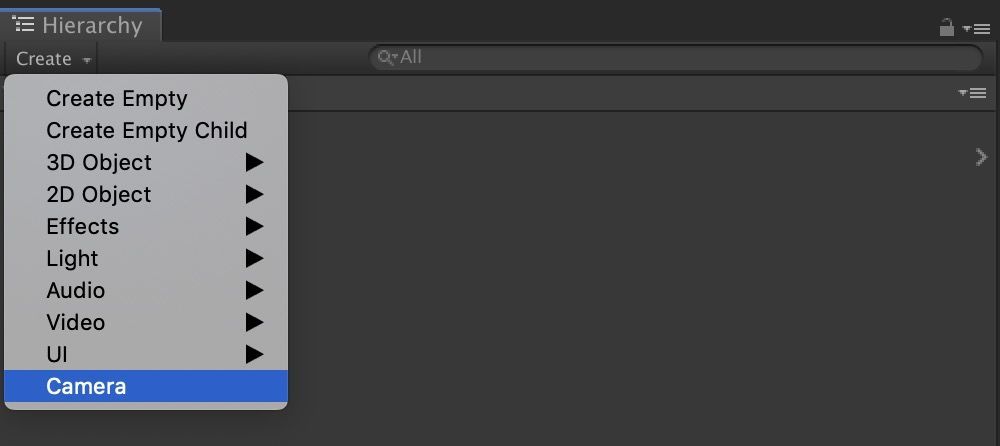
新たにCameraを作成し、
 |
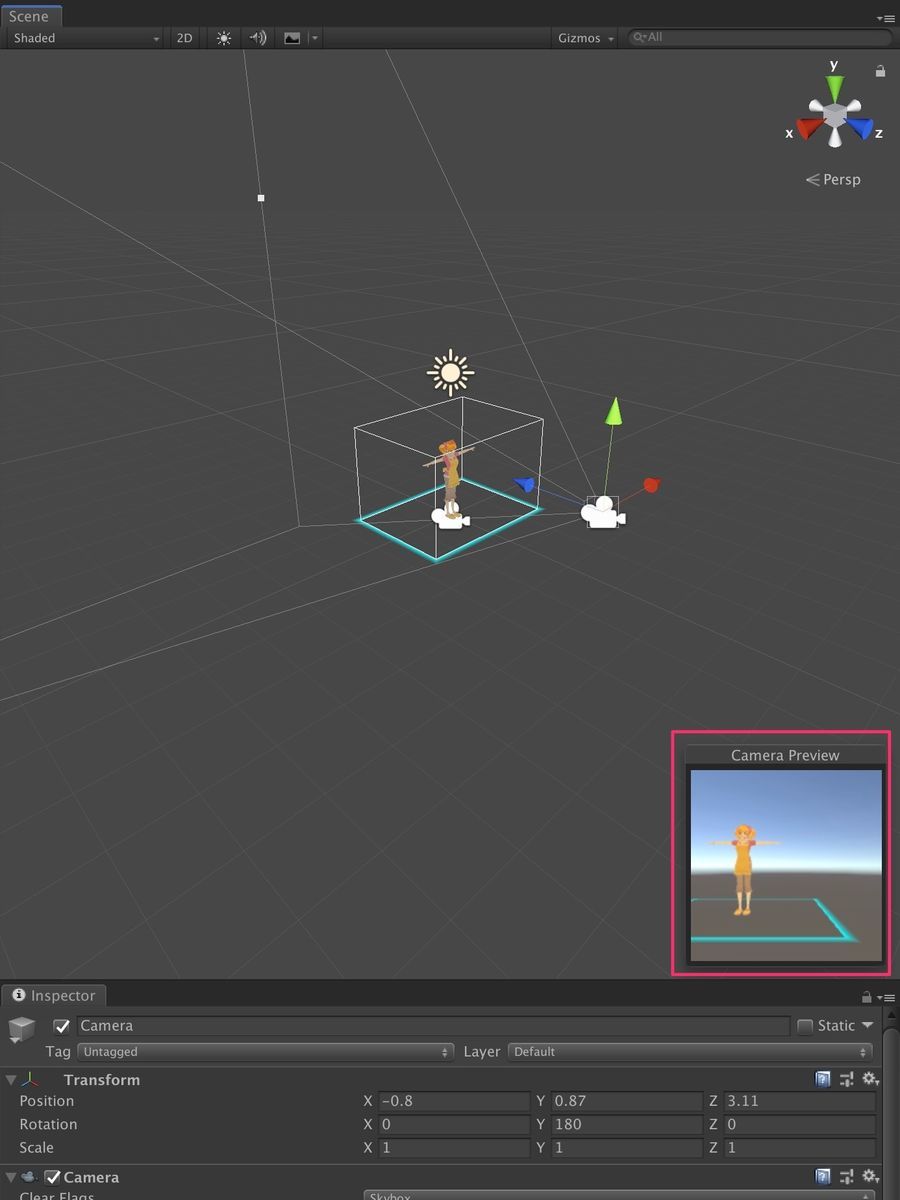
モデルが写るように配置します。
 |
そのCameraのTargetTextureに先程のRender Textureを設定し、
カメラの映像がRender Textureに描画されるようにします。
 |
さらにMaterialを作成し、
 |
ShaderをUnlit/Textureにした後、Render Textureを設定します。
 |
最後にPlaneを作成し、
 |
先程作成したMaterialを設定後、
 |
VR上のカメラから見えるように配置すれば完了です。
 |
これで自分がどんな動きをしているか簡単に確認出来るようになります。
Final IKで自分の動きとキャラクターの動きを連動
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年4月30日
(鏡設置) pic.twitter.com/5hCBctVTcE
手や足の調整
ここからは手や足の位置や動きを調整していきます。
なお、人やモデルによって各数値は変わるので、その点は注意してください。
まずはCameraRig以下に配置したRightHandとLeftHandのPositionとRotationを調整して
手首の角度をコントローラーに合わせます。
 |
実際に調整前後のモデルを見てみると以下のような感じ。
 |
 |
次にCameraRigのScaleのYを調整して身長を合わせます。
自分が直立してる時にモデルも直立してる感じになればOKです。
 |
 |
同様にCameraRigのScaleのXとYを調整して手の幅を合わせます。
両手を広げた時にコントローラーが両手の先にある感じになればOKです。
 |
 |
さらに膝の角度をVRIKのSwivel Offsetで調整、
 |
歩幅をLocomotionで調整すれば完了です。
 |
なお、コントローラーを消したい場合はModelを非アクティブにします。
 |
調整後は以下のような感じで違和感がほとんどなくなるかと思います。
Final IKで自分の動きとキャラクターの動きを連動
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年4月30日
(調整後) pic.twitter.com/XxI57wxOjP
EasyMotionRecorderで動きをアニメーションとして録画
自分の動きとキャラクターの動きを連動出来るようになったら、
Easy Motion Recorderを使って、その動きを録画していきます。
なお、Easy Motion Recorderというは以下のものでGitHub(MITライセンス)で公開されています。
以下のリリースページからunitypackageをダウンロードしそれをプロジェクトに導入後、
 |
シーン上にEasyMotionRecorderを配置し、
 |
EasyMotionRecorderに付いている
Motion Data PlayerとMotion Data RecorderのAnimatorにモデルを設定すれば準備完了。
 |
キーボードのRで録画をスタートし、Xでストップ出来ます。
 |
なお、ストップと同時にResouresに録画されたファイルが保存されます。
 |
そしてそのファイルをExport as Humanoid animation clipsし、
アニメーションファイルをエクスポートした後、
 |
アニメーションファイルの
Bake into Poseにチェックを入れ、Based UponをOriginalに設定すれば、
 |
とりあえずのアニメーションファイルが出来ます。
 |
録画開始時や終了時に余計な動作があったり、位置がおかしかったりでそのままは使えないので、
次項からはこのアニメーションを編集していきます。
Very Animationで録画したアニメーションを編集
アニメーションの編集はそのままだと大変なのでVery Animationというアセットを使っていきます。
 |
| Very Animation | Animation Tools | Unity Asset Store |
ちなみに以前、紹介記事を書いていたりします。
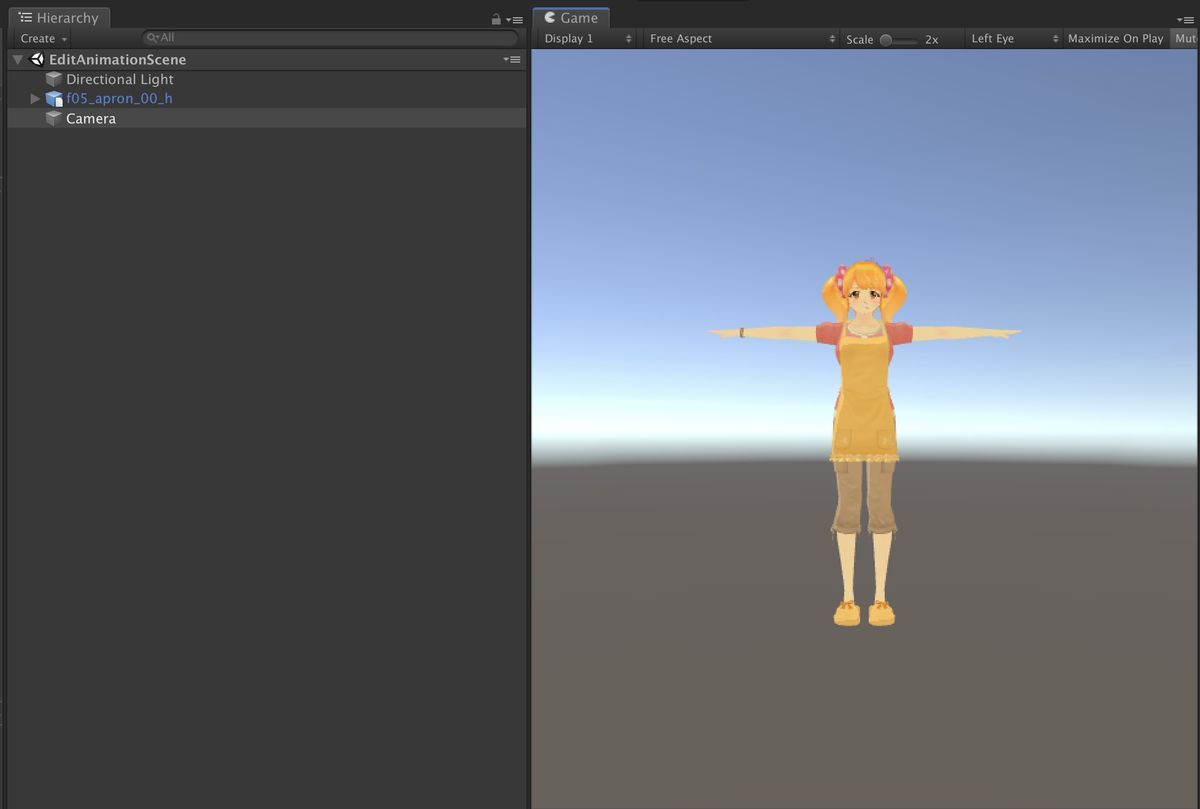
Very Animationのインポートが済んだらアニメーション編集用シーンを作り、モデルを配置します。
 |
そのモデルに、先ほど作成したアニメーションファイルを設定します。
 |
さらに、Very Animationのメインウィンドウを表示し、
 |
そのウィンドウのOpen Animation Windowを押し、
(Animation Windowを既に開いてる場合は次へ)
 |
配置したモデルを選択した状態でEdit Animationを押せば、
 |
準備OK。
 |
まずはメインウィンドウのToolsからKeyframe Reductionを選んで実行します。
これにより、無駄なキーが削減されます。
 |
次にTrimを選び、アニメーションの必要な所だけ切り出します。
 |
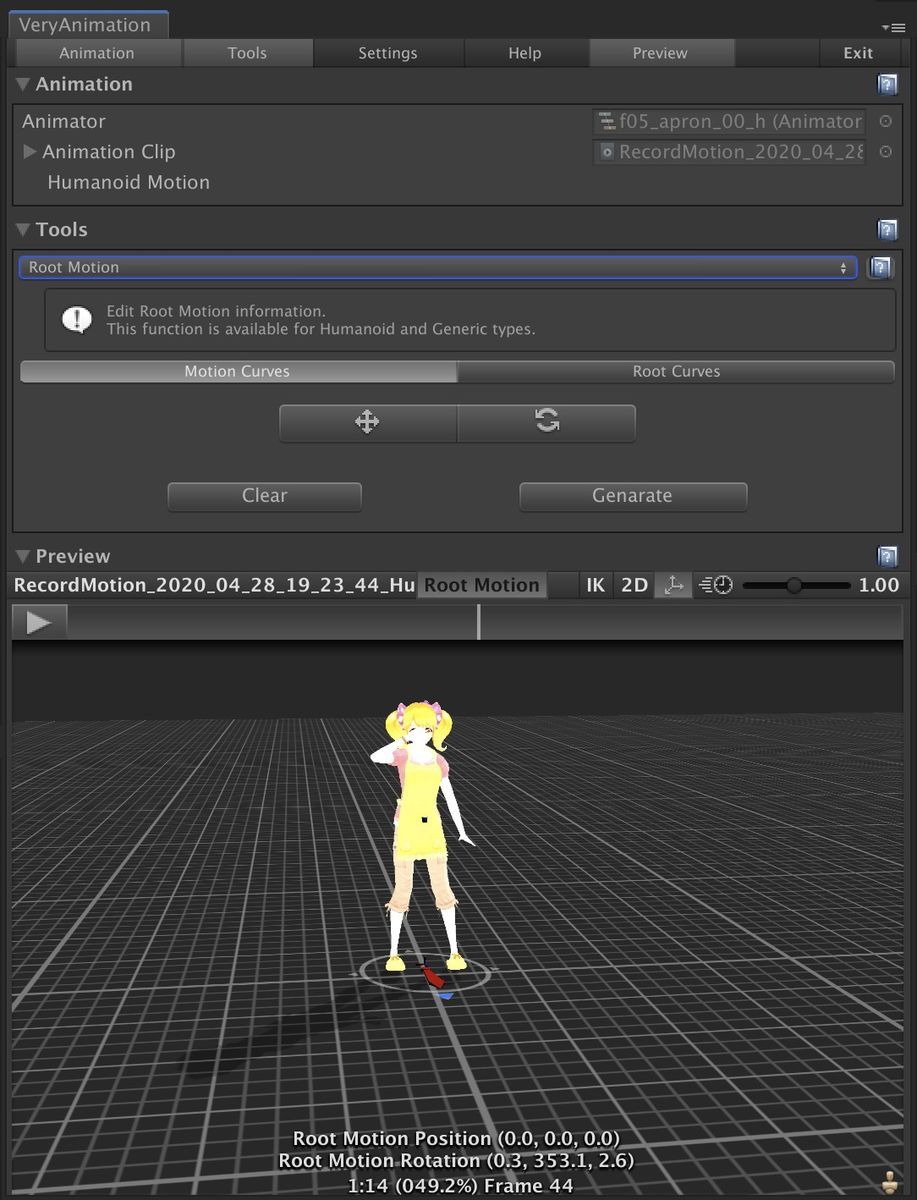
最後にRoot Motionで位置を合わせれば最低限の調整は完了です。
 |
とりあえずこれで使い物になるアニメーションが出来ると思います。
 |
参考
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

