この記事でのバージョン
Unity 2018.4.20f1
Vive Stereo Rendering Toolkit 1.1.2
はじめに
今回はVive Stereo Rendering Toolkitという無料のアセットを使って、
Unityで開発しているVRゲームに鏡を実装するという話です!
 |
| Vive Stereo Rendering Toolkit | Particles/Effects | Unity Asset Store |
VRゲームは両目、つまり2つのカメラを使っているので、
普通のシェーダーが上手く機能しない事も多いですが
このアセットは名前の通りステレオのレンダリングに対応しています。
なおViveと付いていますがOculus Rift等の他のVR機器でも使えます。
実際にこのアセットを使って鏡を実装すると以下のような感じになります。
(Steam)VRで鏡を実装 pic.twitter.com/OoXDbggOEp
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年5月3日
ちなみに鏡以外にポータル(どこでもドア的なの)も実装出来るらしいので、
それもいずれ記事にしたいと思います……!記事にしました!
(Steam)VRでポータルっぽい物を実装(双方向) pic.twitter.com/4HJmnqGdiY
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年5月9日
余談ですが、VR以外で鏡を実装したい場合は
Mirror Shadersというアセットが簡単に実装出来てオススメです。
(ただしVR = ステレオレンダリングには非対応)
 |
| Mirror Shaders | VFX Shaders | Unity Asset Store |
Vive Stereo Rendering Toolkit
まずSteam VR Pluginを使って、UnityでVRでの操作を実装します。
 |
| SteamVR Plugin | Integration | Unity Asset Store |
実装と言ってもアセットをインストールしてシーンを再生するぐらいで終わります。
詳しくは以前に導入記事を書いているので、そちらを参考にしてみてください。
以下のような感じでVR上で動けるようになっていればOKです。
 |
今回はこのSteam VR PluginのサンプルであるInteractions_Exampleに鏡を実装していきます。
 |
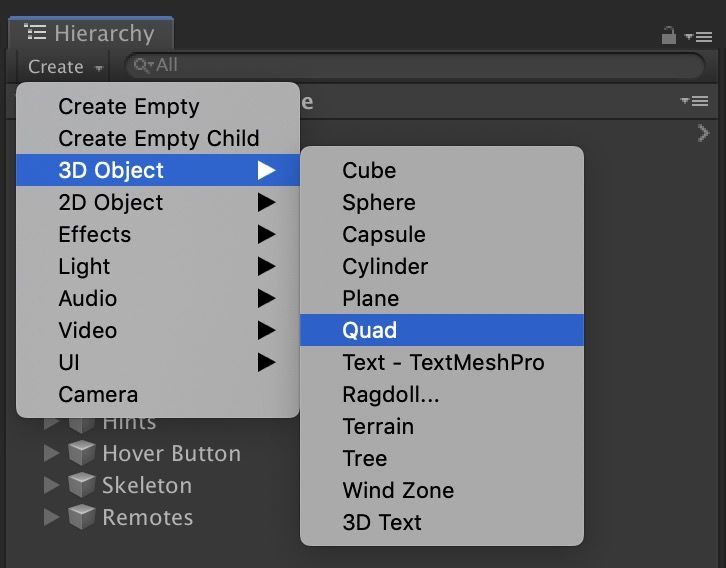
まず鏡となるQuadを作成し、PositionとScaleを好きなように設定します。
 |
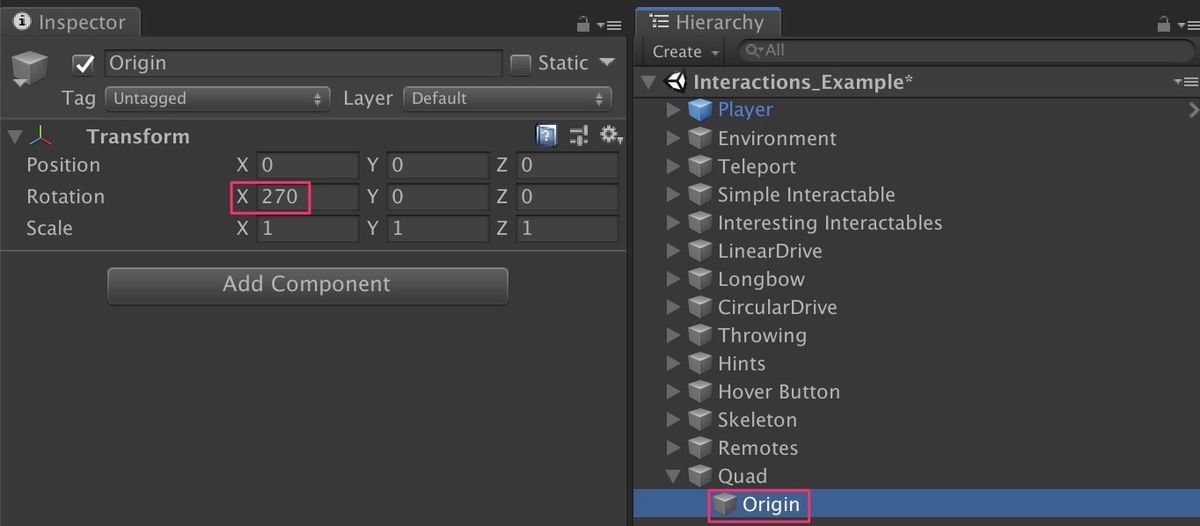
さらに子にオブジェクト(今回はOrigin)を作成し、Rotationのxを270にします。
 |
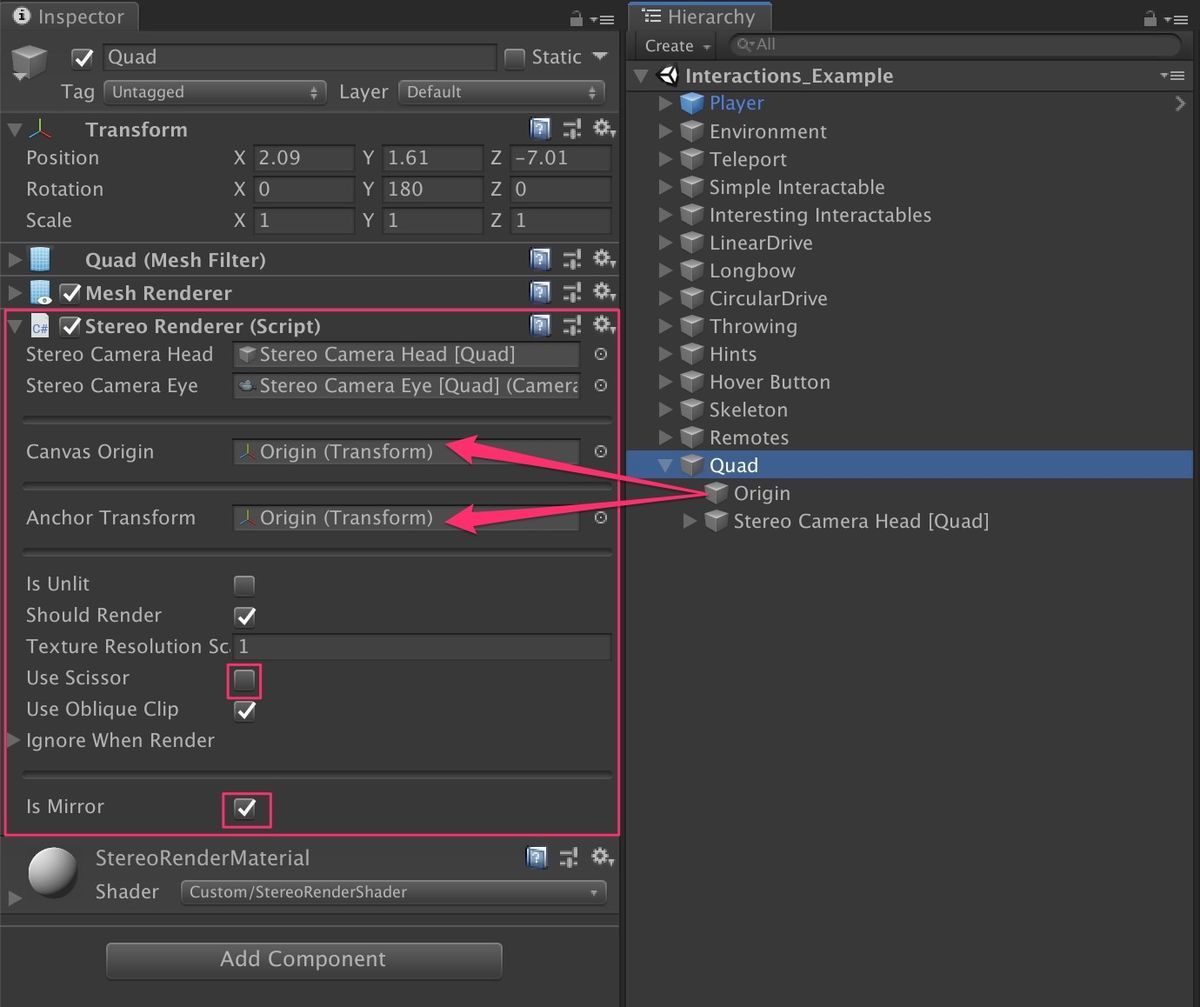
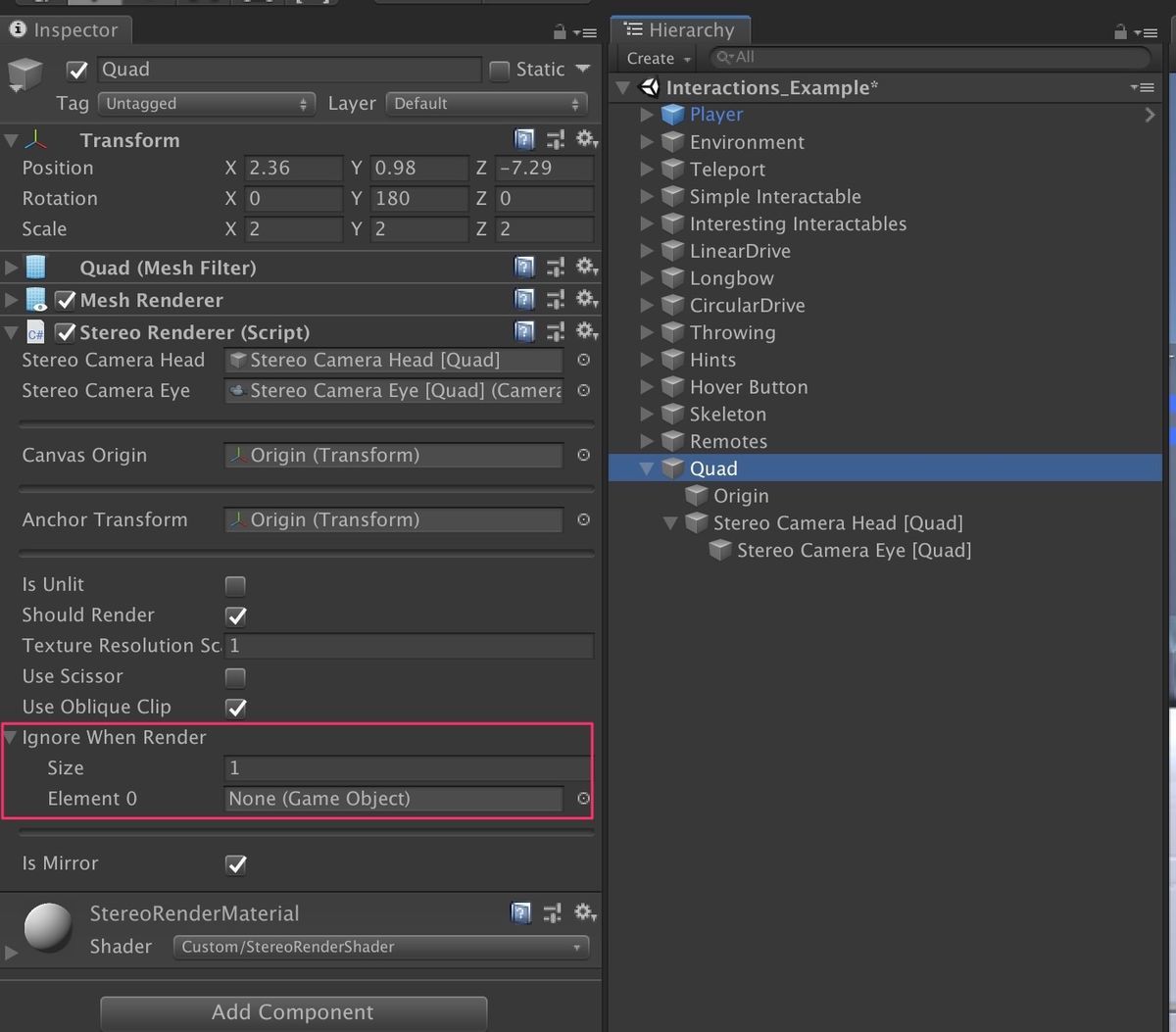
次にQuadにStereo RendererというコンポーネントをAddし、
そのCanvas OriginとAnchor Transform に子のオブジェクトを追加します。
またUse Scissorからチェックを外し、IsMirrorにチェックを入れます。
 |
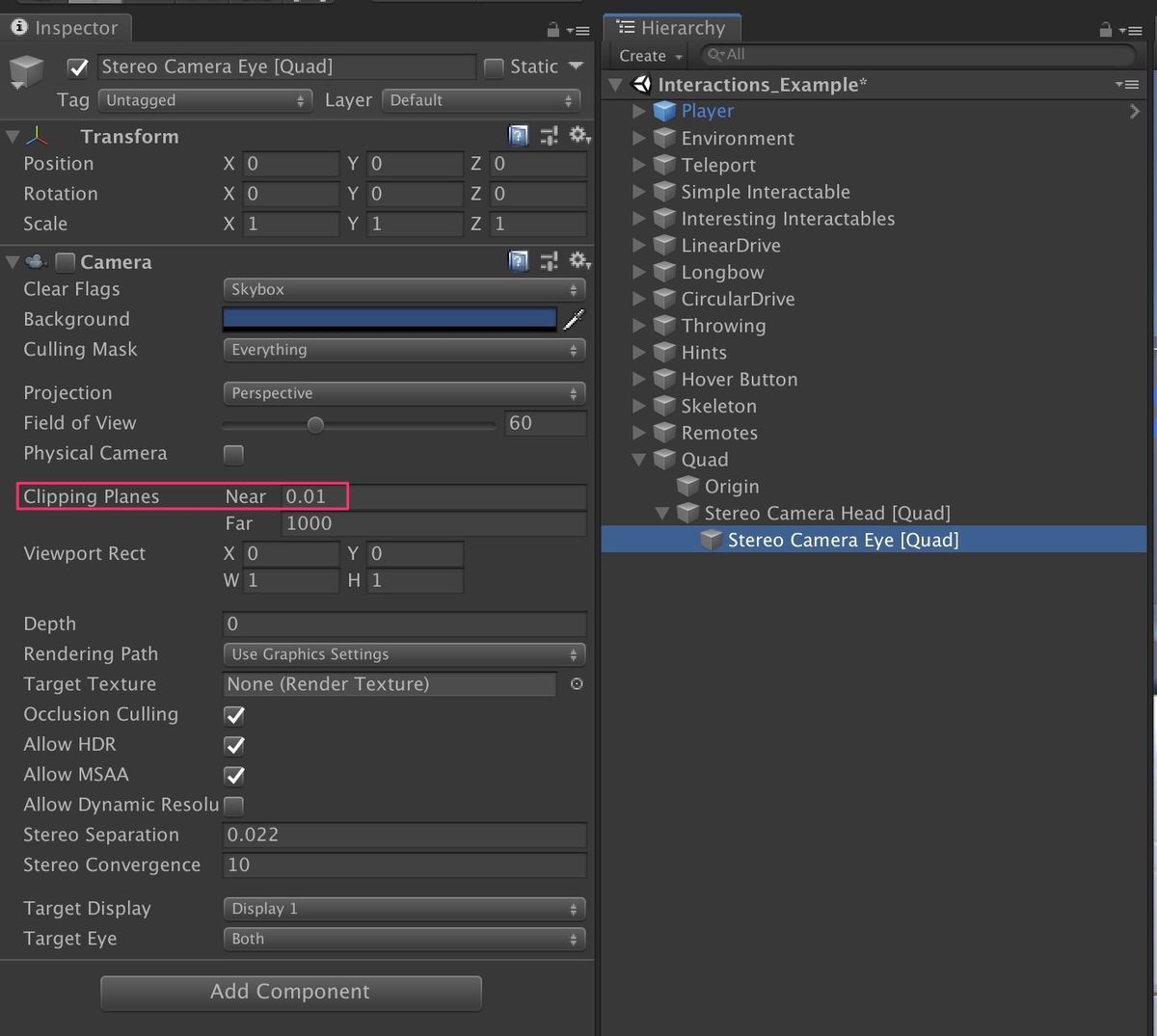
さらにStereo Rendere追加時に自動で生成される
Stereo Camera Eye [Quad]のClipping PlanesをのNearを小さい値にします。
(これで鏡に近づいた時に映った物の表示おかしくなるのを防げる)
 |
Hierarchyでの設定は以上ですが、現時点で上手く動作しない場合があります。(Unityのバージョンによる)
そんな時はプログラムの修正をしていきます。
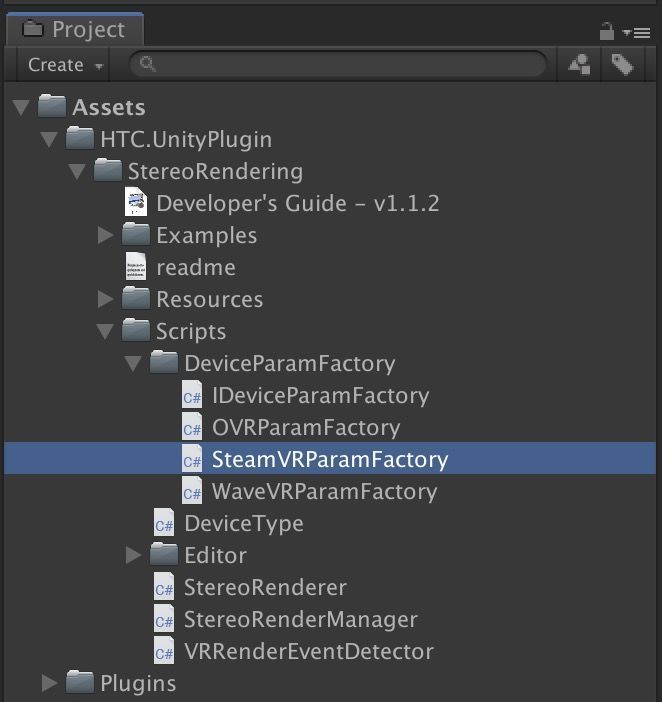
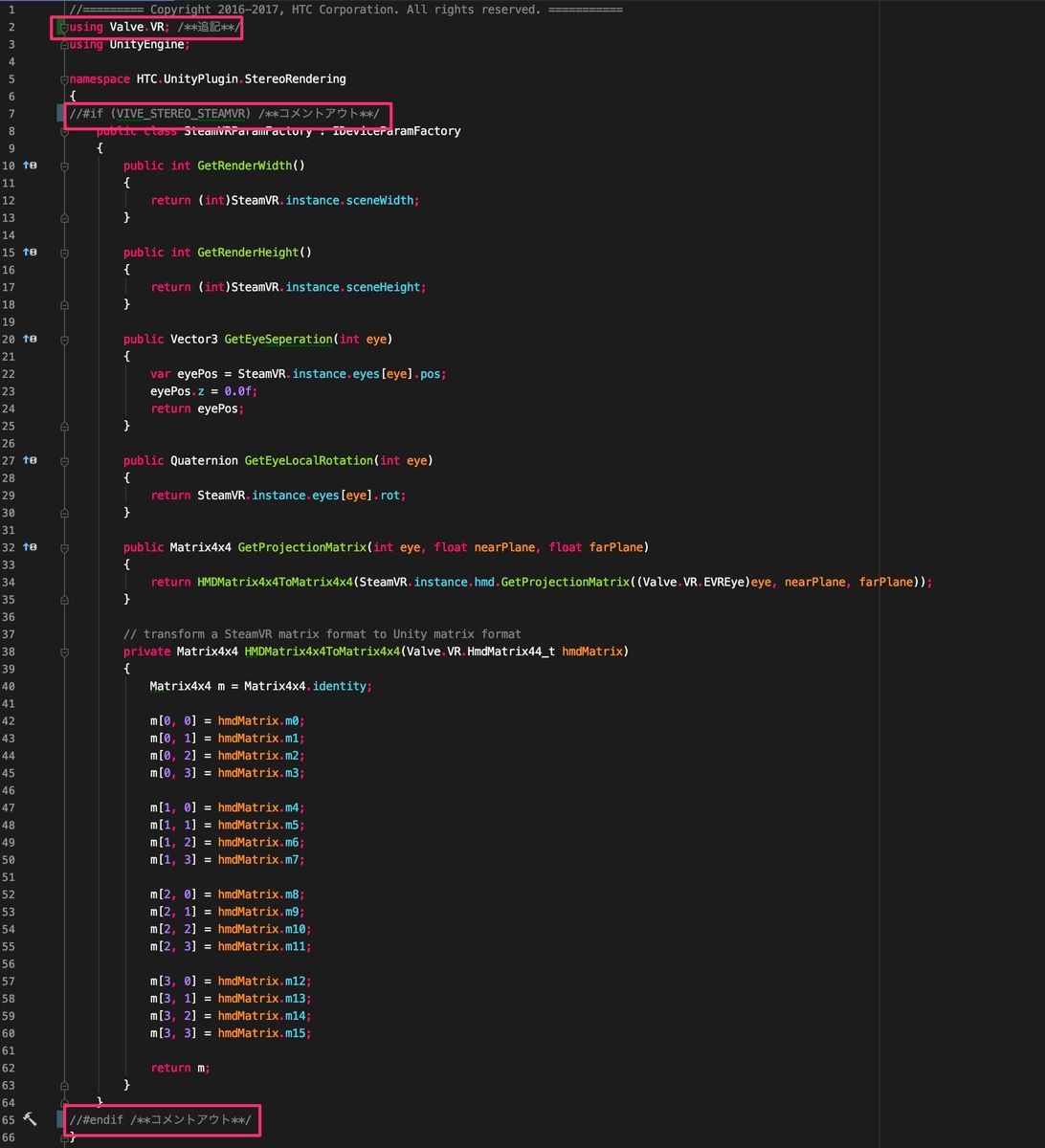
具体的にはSteamVRParamFactory.csに
 |
using Valve.VRを追記し、#ifと#endifをコメントアウトします。
 |
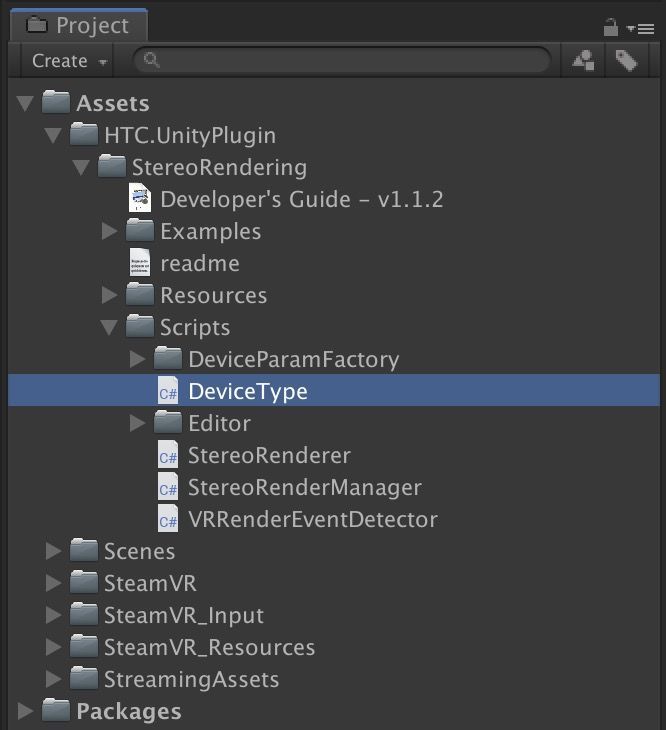
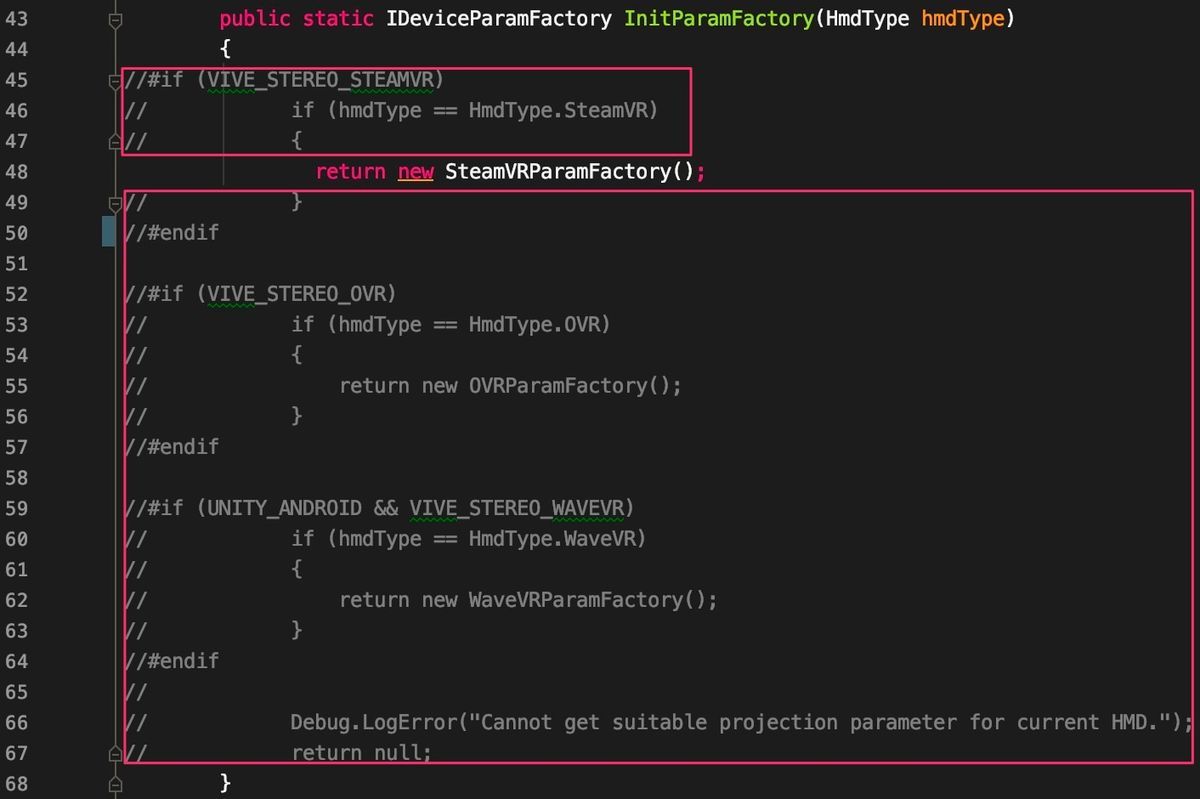
さらにDeviceType.csの
 |
InitParamFactory内にある以下の場所をコメントアウトします。
 |
これで、最初の動画のような状態になります。
(Steam)VRで鏡を実装 pic.twitter.com/OoXDbggOEp
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年5月3日
なお、Ignore When Rendererに
レンダラーが付いたオブジェクトを設定すると、そのオブジェクトは鏡に映らなくなります。
 |
参考
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

