この記事でのバージョン
Unity 2019.4.0f1
はじめに
uGUIのTextの代替として登場したTextMesh Proですが、
確かにuGUIのTextより文字が綺麗に表示され装飾関係の設定も豊富に用意されていますが、
いかんせんFont Asset等のフォント周りの使い勝手が悪く、端的に言えば面倒くさいです。
そこで今回紹介するのがSuper Text Meshという名前の通りテキスト系のアセット。
 |
| Super Text Mesh | GUI Tools | Unity Asset Store |
イメージとしては以下のような感じで、
TextMesh Proのように文字が綺麗に表示され、装飾関係の設定も豊富なのに
uGUIのTextのようにフォントをそのまま使えるという良い所取りみたいなアセットです。
 |
基本的な使い方
Super Text Meshを導入するとuGUIのText等と同様Hierarchyの左上から作成出来るようになります。
 |
なお3D空間に配置出来るテキストもあります。
 |
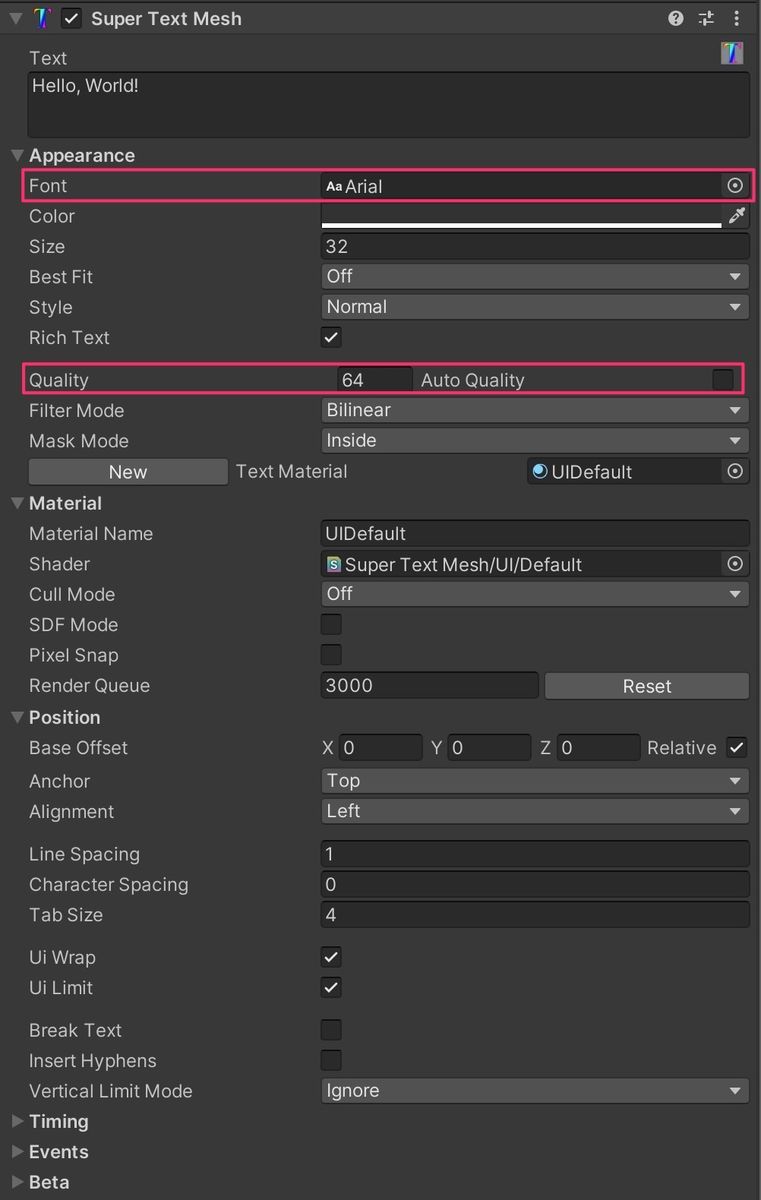
設定も他のオブジェクト同様Inspectorから行えます。
前述したとおり、uGUIのTextと同じようにフォントは設定するだけで使えますし、
Qualityの解像度を上げる事でTextMesh Proのように綺麗な文字を表示する事も可能です。
 |
試しにフォント12でスケール3に拡大したテキストをuGUIのTextとText Mesh Pro、
Super Text Mesh(Quality64)で並べて比較して見ると以下のような感じになり、
Super Text Meshは拡大しても綺麗に表示されているのが分かるかと思います。
 |
また、Timingの項目を設定する事で文字送りも簡単に実装出来ますし、
 |
文字送りに合わせてSEを鳴らす事も可能です。
Super Text Meshで文字送り&SE
— カン@ゲームクリエイター(Unity/VR/Steam/Switch) (@Kan_Kikuchi) 2022年1月23日
(ブログ貼り付け用ツイート) pic.twitter.com/axjRQyMdJL
ちなみにしっかりとしたドキュメントのページがありますし、
サンプル(シーン)も豊富なので、使い方で困ることもそんなにないです。
 |
ルビ(ふりがな)
STM Ruby TextはSTM Ruby TextというコンポーネントをAddする事で、
簡単にルビ(ふりがな)を振る事も出来ます。
 |
なお、ルビはエディタ再生中の時のみ表示されます。
タグ
Super Text Meshはタグによる装飾も豊富で、一部の文字の色を変えたり、
Super <c=rev>Text</c> Mesh
 |
動きを付けたりなんて事も簡単に出来ます。
<w>Super Text Mesh</w>
 |
もちろんタグは同時使う事も可能です。
<w>Super <c=rainbow>Text</c> Mesh</w>
 |
タグの設定はSuper Text Meshのコンポーネントの右上にあるTマークから行います。
 |
この設定は自由に追加や変更が出来ますし、
プロジェクト内で共通の設定なので、一度設定すれば他のテキストでも使い回せます。
 |
ちなみに、デフォルトの状態でもたくさんのタグがあります。
例えばテキストを様々なパターンで動かす物、
<w=seasick>seasick</w> <w=default>default</w> <w=sassy>sassy</w> <j=crazy>crazy</j> <j=default>default</j>
 |
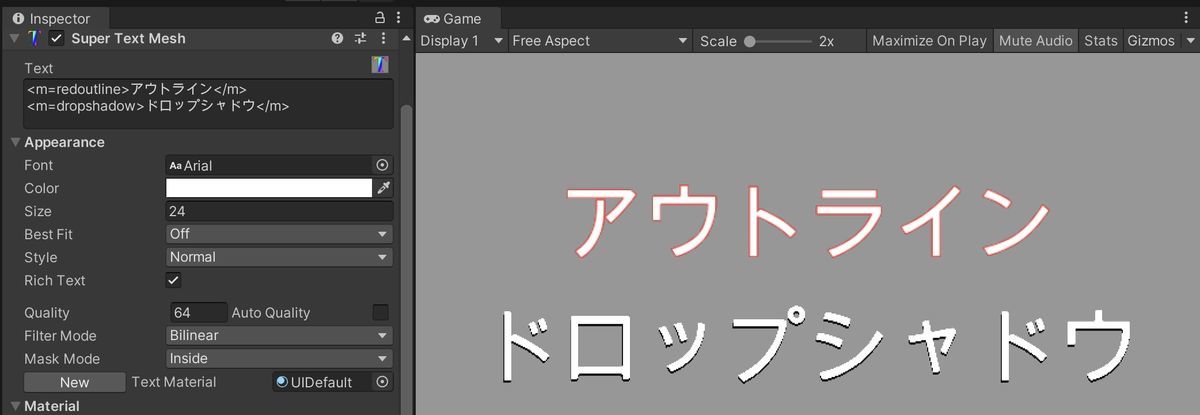
指定した所だけマテリアルを変えてアウトラインやドロップシャドウを付ける物、
<m=redoutline>アウトライン</m> <m=dropshadow>ドロップシャドウ</m>
 |
アニメーションも可能な画像を表示する物など、
<q=clap> <q=circle> <q=square> <q=triangle> <q=pressA> <q=anybutton>
 |
実に多彩な物があるので、とりあえずデフォルトの物だけでも色々な装飾や演出が出来ますし、
自分でタグを作りたい時も、元からある物を参考に出来るので比較的楽に追加出来ると思います。
参考
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)