この記事でのバージョン
Unity 2018.2.14f1
はじめに
Unity関連でSRPというワードをちょこちょこ目にするようになったので、
どんなモノか軽く調べてみた系の記事です!
先に箇条書きでざっくりとまとめてみると以下のような感じ。
- SRPとは描画に関する処理をC#で書けるようにしたもの
- SRPは1から全部自作する事も可能だが、テンプレも用意されている
- テンプレはローエンド(モバイルとか)用のLWRPとハイエンド(PS4以上)用のHDRPの2種類
- LWRPはSRPを使わない状態より軽いが、一部機能が使えない。
- HDRPは高機能かつ高品質なので、負荷もそれなりに高い。
- SRPを使うと今までのShaderをそのまま使う事は出来ない
- SRPで使える標準的なShaderは用意されている(LWRP用とHDRP用が別々にある)
- SRPを使うとSurface Shaderが使えない
- SRPを使うとCameraのコールバックが効かない(ImageEffect等を実装しなおす必要がある)
- 上記のような欠点があるので、既存プロジェクトをSRPに移行するのは大変
- SRPはプレビュー版なので、今後大幅な仕様変更の可能性がある
Scriptable Render Pipelineとは
まずSRP(Scriptable Render Pipeline)とは描画関連の機能なのですが、
そもそもQualitySettings等で調整出来るとは言え、Unityの描画周りは基本ブラックボックスです。
 |
このブラックボックス部分、つまり今まで手を加えられなかった描画部分を
プログラム(C#)で操作出来るようにしたのがSRPです。
ようは「SRPとは描画に関する処理をC#で書けるようにしたもの」という事です。
例えば、Opaque(不透明)なオブジェクトは描画面積を減らすため手前から奥へ 、
Transparent(半透明)なオブジェクトは描画が破綻しないように奥から手前へ
描画するというルールがUnityにはありますが、これは基本的に変えられません。
しかしこのルールをSRPを使えば変えられるという事です。
 |
 |
LWRPとHDRP
「描画に関する処理をC#で書ける」と言っても、さすがに全てを自分で書くのは敷居が高いので、
UnityからSRPのテンプレートが2つ用意されています。
1つ目はモバイルなどのローエンド向けのLWRP(Lightweight Render Pipeline : 軽量パイプライン)です。
LWRPは名前の通りSRPを使っていない標準の状態(Unityビルドパイプライン)より軽く早いですが、
デフォルトであったハイエンド向けの重い処理を削っているので、
一部使えない処理があります。(詳しくは下記サイトの表を参照のこと)
 |
2つ目はハイエンド(PS4以上)向けのHDRP(High Definition Render Pipeline : 高品質パイプライン)です。
HDRPは名前の通り高機能かつ高品質なので、負荷もそれなりに高いです。
SRPの欠点
便利そうなSRPですが、もちろん欠点もあります。
まず1番影響が大きそうなのが、今までのShaderがそのままでは使えないという点です。
他にもCameraのコールバックが効かなかったり(ImageEffect等を実装しなおす必要がある)、
Surface Shaderが使えないといった欠点もあり、注意が必要です。
また、現状Preview版なので、今後仕様が大幅に変更される可能性もあります。
導入方法
なんとなくSRPの大枠が分かった所で、次は実際の使い方です。
新しいプロジェクトで始める際はUnityHubのTemplateを使うと楽です。
 |
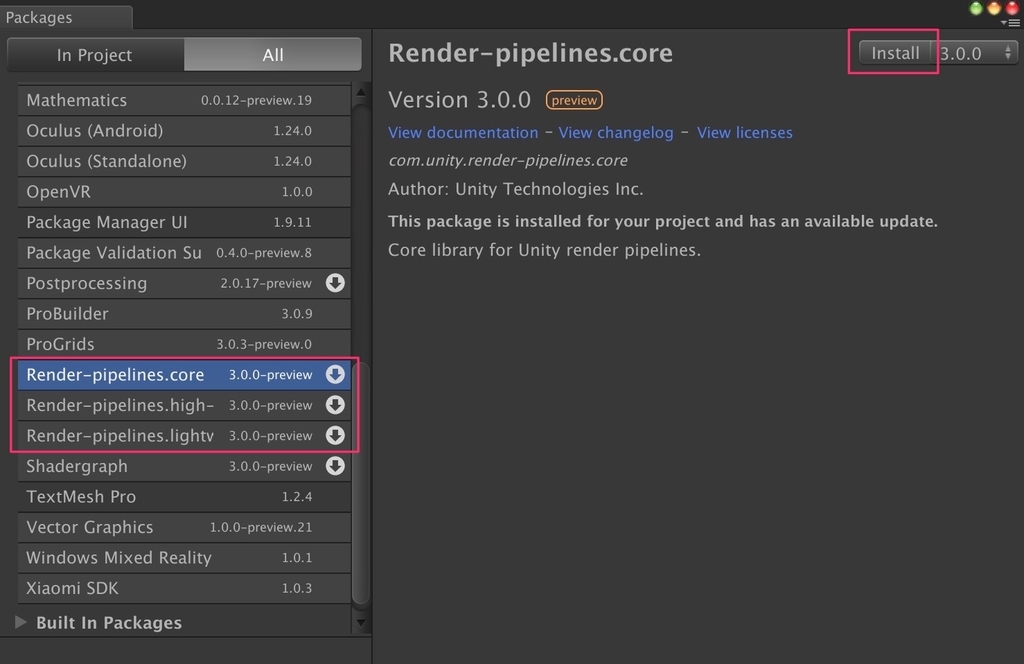
既存のプロジェクトで使いたい場合はPackageManagerからインストールできます。
(GitHubから取得する事も可能)
 |
 |
インストールが済んだら、ProjectのCreateからAssetを作成します。(今回はLWRP用)
 |
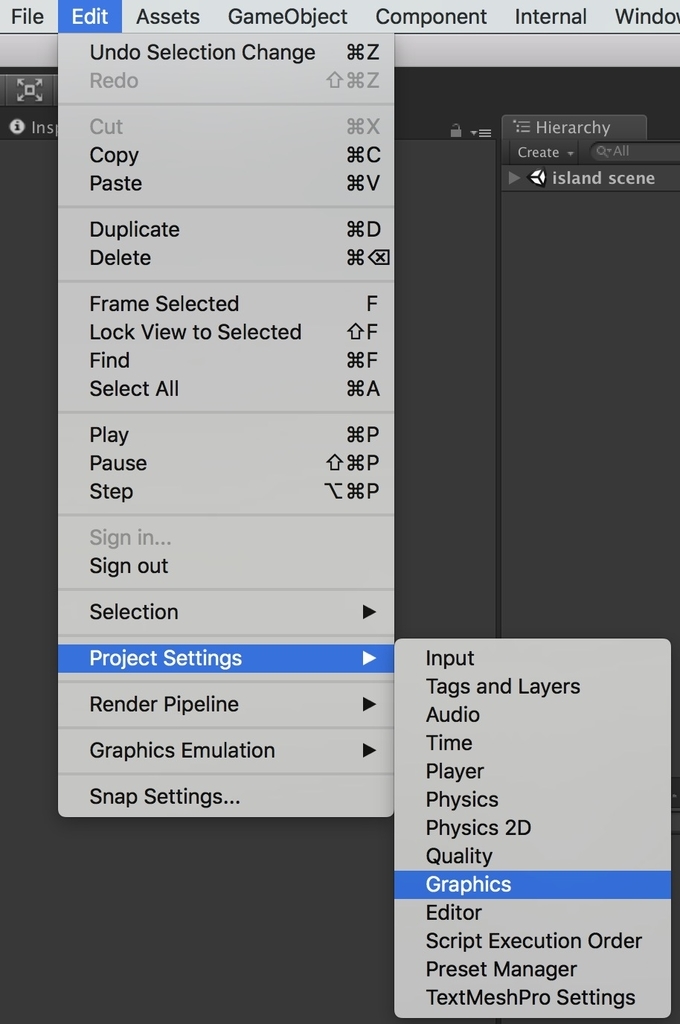
あとは作成したAssetをEdit -> Project Settings -> Graphicsにある
SRPのSettingsにドラッグ&ドロップすれば準備完了です。
 |
 |
試しにアセットストアで買ったマップアセットのサンプルシーンに試してみると、
 |
| Hand-painted Island Pack | 3D Fantasy | Unity Asset Store |
Shaderがほとんど機能してない状態になります。
 |
なので、SRPで使える標準的なShaderに変えていきます。
(LWRPとHDRPに分けて用意されている)
 |
先にSRPに対応したShaderに自動で置き換えてくれる機能を使い、
置き換え出来なかった所を手動で設定していく感じになります。
 |
 |
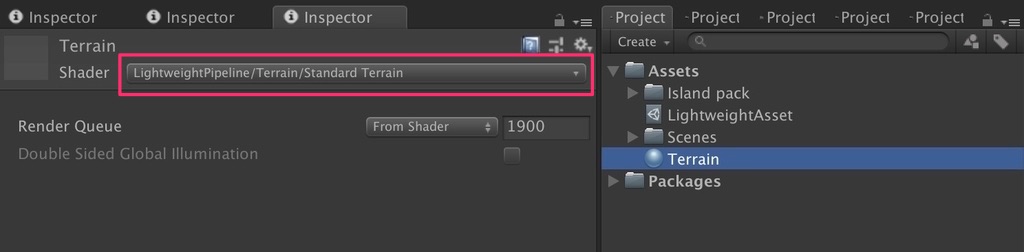
同様にTerrainもそのままでは描画されないので、
SRPに対応したShaderを使ったMaterialを設定する必要があります。
 |
 |
Terrainで設置したオブジェクトもRender ModeがVertex Litだと表示されないので変更しましょう。
 |
 |
 |
これでとりあえず見れる状態にはなります。
 |
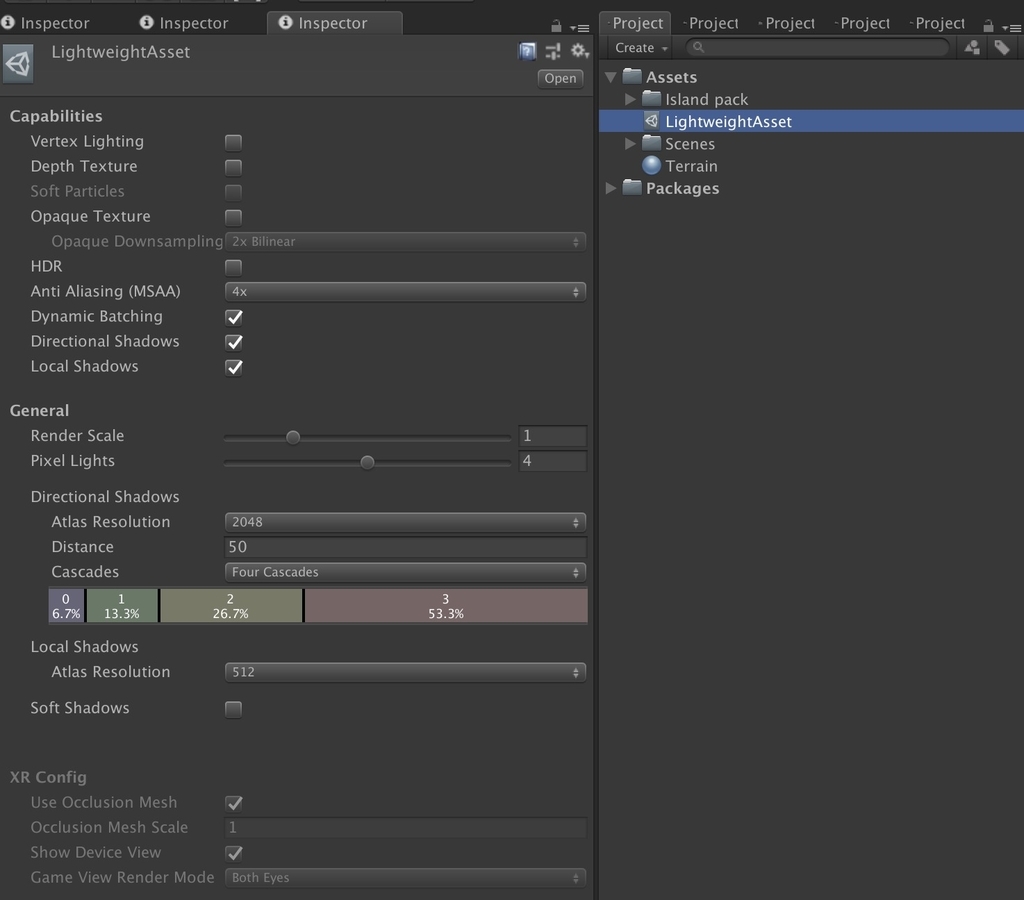
あとは最初に作成したAssetファイルの設定を調整したり、
 |
シーンに設置したライトの調整やベイクのやり直しをすれば、だいたい元の感じに戻せます。
 |
描画部分のプログラム
さて「今まで手を加えられなかった描画部分をプログラム(C#)で操作出来るようにしたのがSRP」
と最初の方で言いましたが、実際にどこで操作してるのかと言えば、LWRPだと以下の辺り。
 |
処理を読み解いていく場合はRenderPipelineを継承したクラス(LWRPだとLightweightPipeline)のRender
というメソッドが実際の描画処理を記述している所なので、ここから始めると良いかも知れません。
 |
なお、テンプレートを使わず、1からSRPを実装したい場合は以下の記事が参考になりそうです。
おそらく、いきなりLWRPのコードを読んだり、改造したりするより、
こちらから始めた方が理解しやすそうです。
おわりに
とりあえず概要を理解しただけですが、自分ですぐに使う事はなさそうな機能でした。
しかし「描画周りが重くて如何ともし難い!」「めちゃめちゃハイクオリティなやつが作りたい!」
という場合にはお世話になるかもしれないので、
今から勉強しとくのも有りかも知れないと言った感じでした。
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

