この記事でのバージョン
Unity 2021.1.16f1
Odin - Inspector and Serializer 3.0.9
はじめに
今回はInspectorを圧倒的に使いやすくするOdinの
 |
| Odin - Inspector and Serializer | Utilities Tools | Unity Asset Store |
ValueDropdownというInspector上で指定した物からドロップダウンで選ばせる属性の紹介です!
 |
ValueDropdown
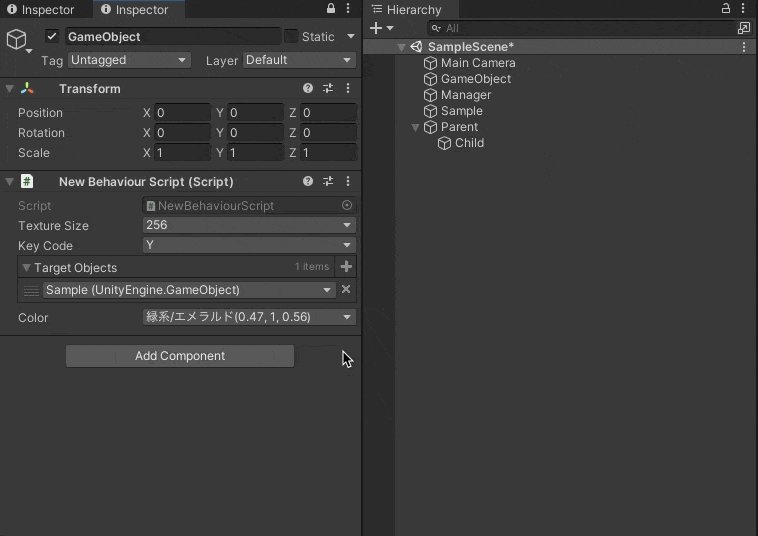
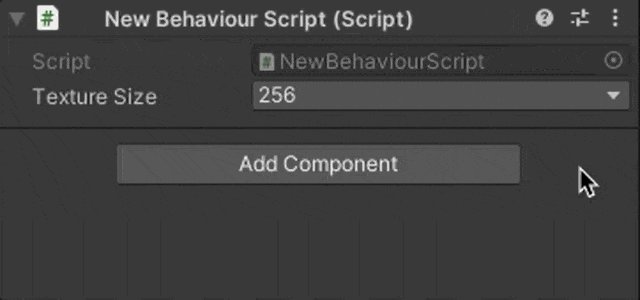
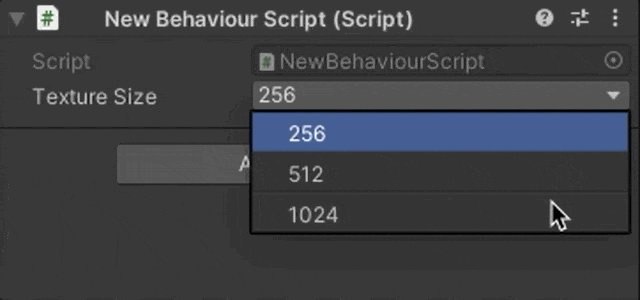
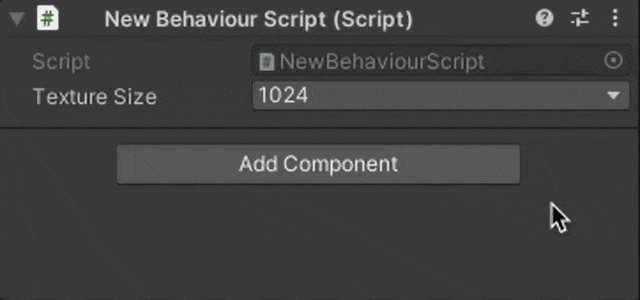
さっそくですがValueDropdownの使い方です。
といってもValueDropdown("指定したい値の配列")という形で指定するだけ。
これだけで配列の値だけしか選べないようになります。
(もちろんInspctor上だけの話でプログラムで他の値に書き換える事は可能)
//この数値の中から選ばせたい private static readonly int[] TextureSizes = new int[] { 256, 512, 1024 }; //ValueDropdownで↑のTextureSizesを指定する事で強制的に3択に [ValueDropdown("TextureSizes")] public int TextureSize = TextureSizes[0];
 |
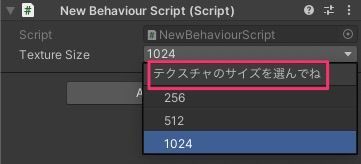
ちなみにDropdownTitleという引数でタイトルを付けられます。
[ValueDropdown("TextureSizes", DropdownTitle = "テクスチャのサイズを選んでね")] public int TextureSize = TextureSizes[0];
 |
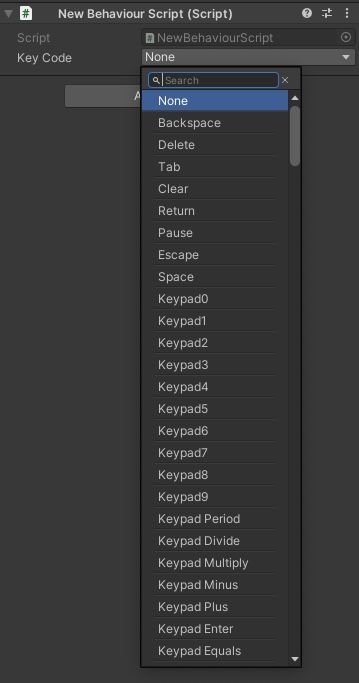
またenumは通常全ての要素から選べますが、
//KeyCodeはenum(キーボードのKeyの種類) public KeyCode KeyCode;
 |
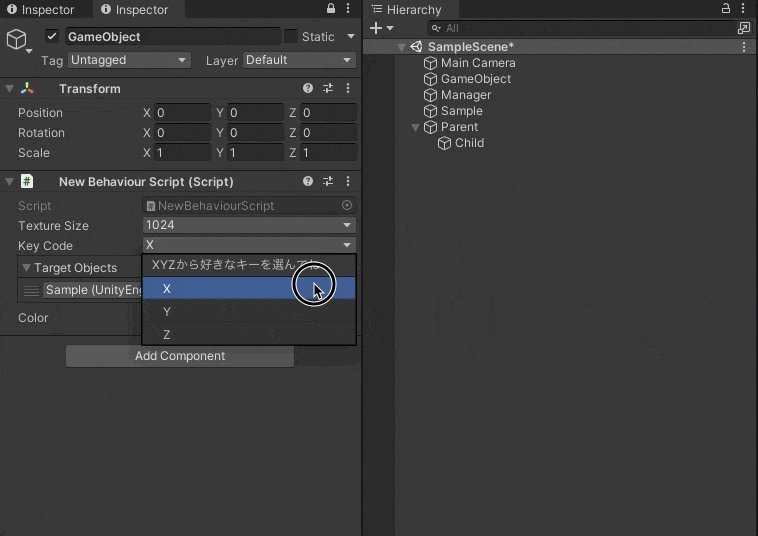
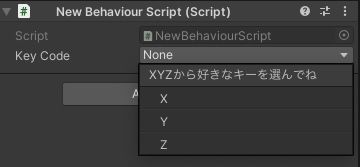
指定した要素だけを選べるようにするなんて使い方も可能です。
//指定した要素のみ選べるように private static readonly KeyCode[] KeyCodes = new KeyCode[] { KeyCode.X, KeyCode.Y, KeyCode.Z }; [ValueDropdown("KeyCodes", DropdownTitle = "XYZから好きなキーを選んでね")] public KeyCode KeyCode;
 |
さらに選べる物の指定はメソッドでも可能です。
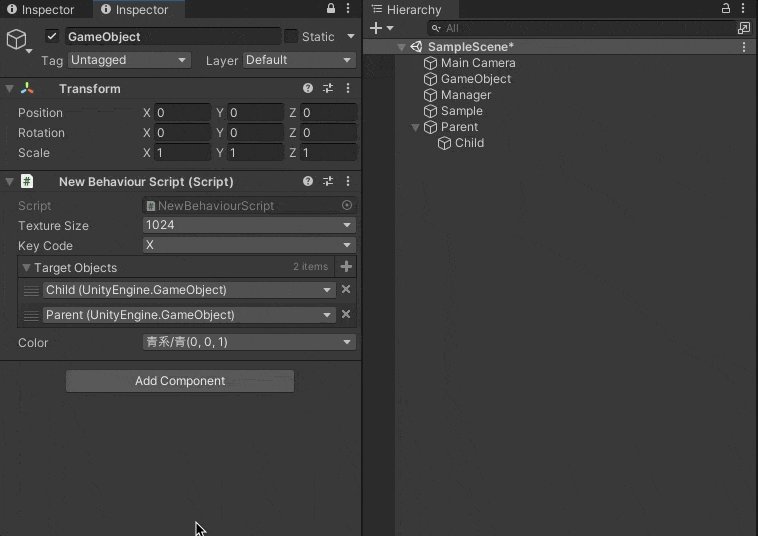
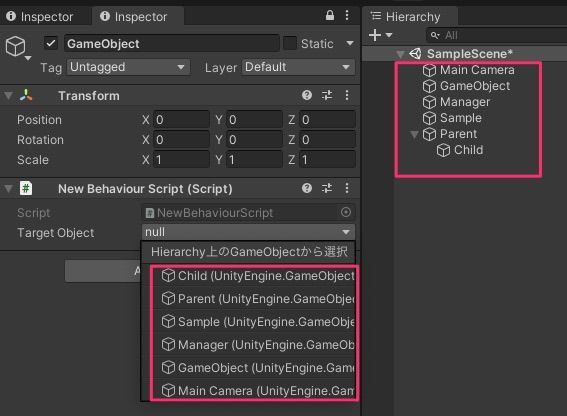
//Hierarchy上のGameObjectを全て取得 private IEnumerable<GameObject> GetGameObjects(){ return GameObject.FindObjectsOfType<GameObject>(); } //↑のメソッドを使ってHierarchy上のGameObjectを指定 [ValueDropdown("GetGameObjects", DropdownTitle = "Hierarchy上のGameObjectから選択")] public GameObject TargetObject;
 |
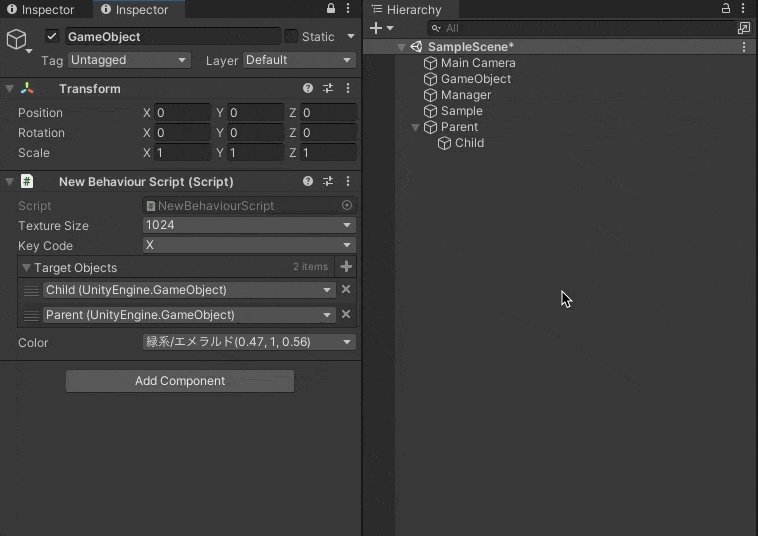
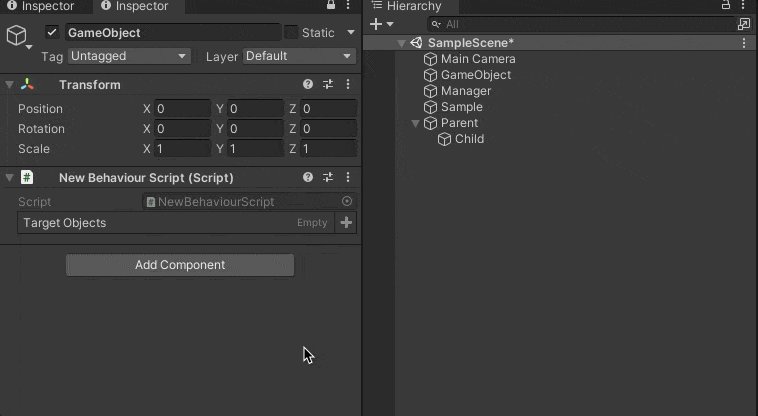
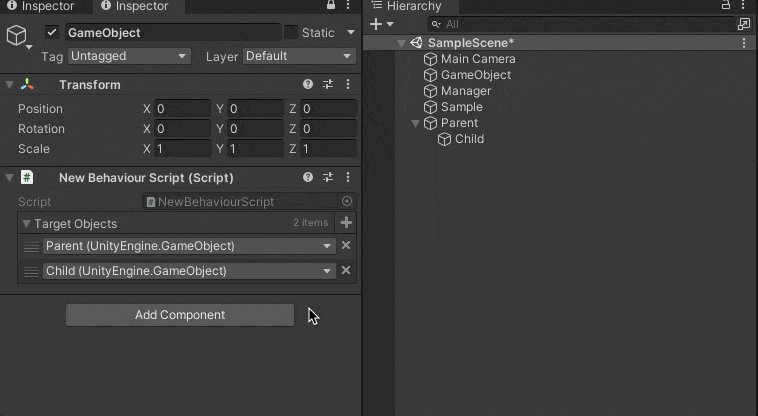
さらにさらに配列でValueDropdownを使う事も可能ですし、
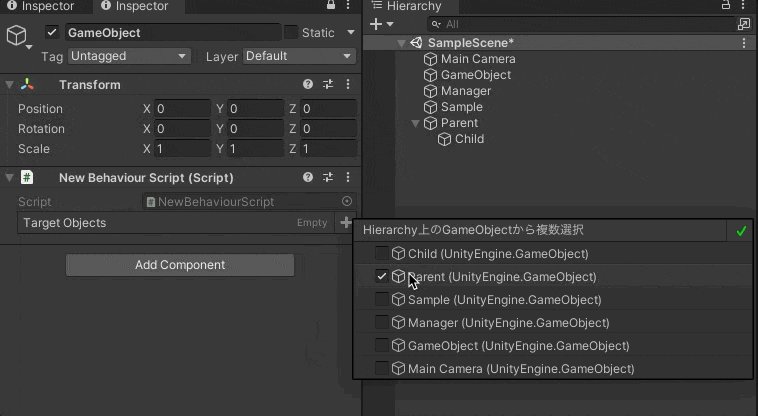
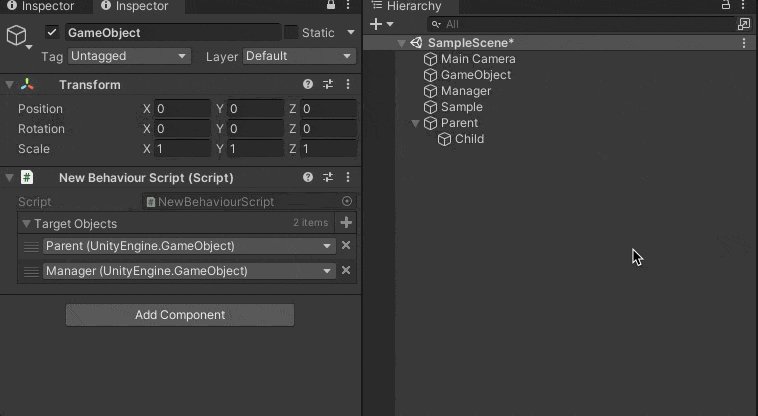
その際、引数のIsUniqueListをtrueにすると配列内の要素を重複不可にする事まで出来ます。
//Hierarchy上のGameObjectを全て取得 private IEnumerable<GameObject> GetGameObjects(){ return GameObject.FindObjectsOfType<GameObject>(); } //↑のメソッドを使ってHierarchy上のGameObjectを複数指定(重複不可) [ValueDropdown("GetGameObjects", IsUniqueList = true, DropdownTitle = "Hierarchy上のGameObjectから複数選択")] public List<GameObject> TargetObjects;
 |
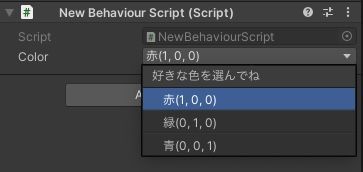
他にもValueDropdownListを使うと選択肢の表示名が設定出来ますし、
//ValueDropdownListを使う事で各項目に名称を設定できる private ValueDropdownList<Color> Colors = new ValueDropdownList<Color>() { {"赤(1, 0, 0)", Color.red}, {"緑(0, 1, 0)", Color.green}, {"青(0, 0, 1)", Color.blue}, }; //↑のColorsから色を選択 [ValueDropdown("Colors", DropdownTitle = "好きな色を選んでね")] public Color Color;
 |
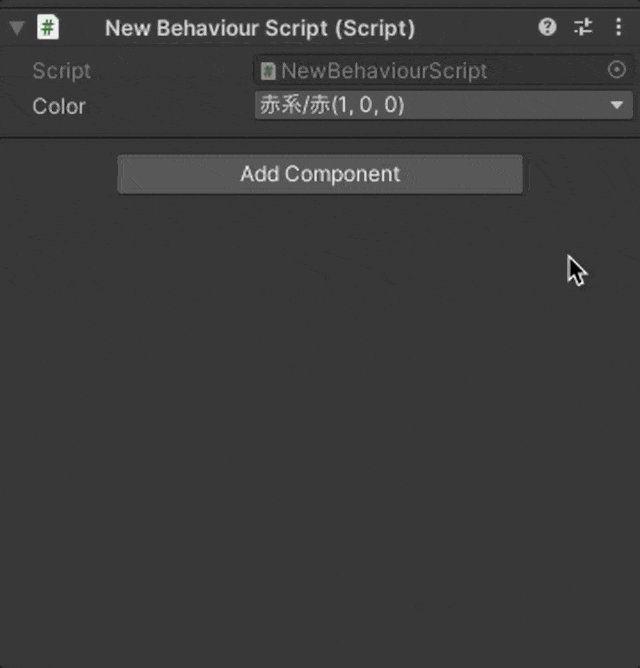
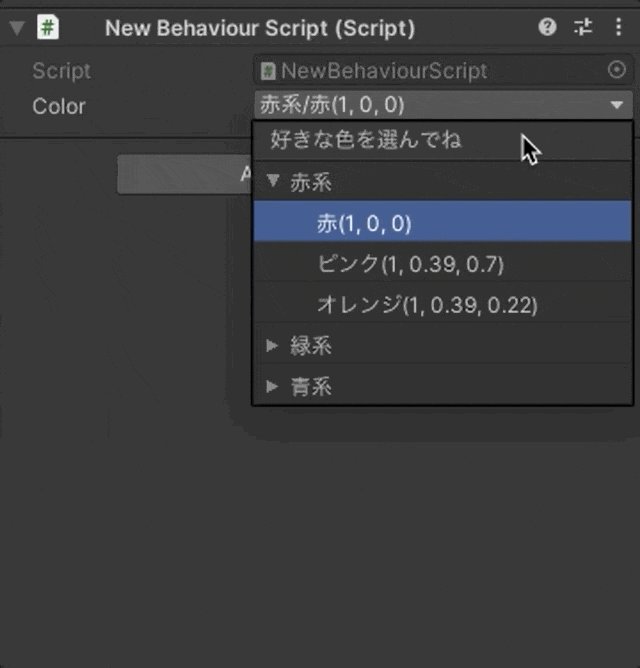
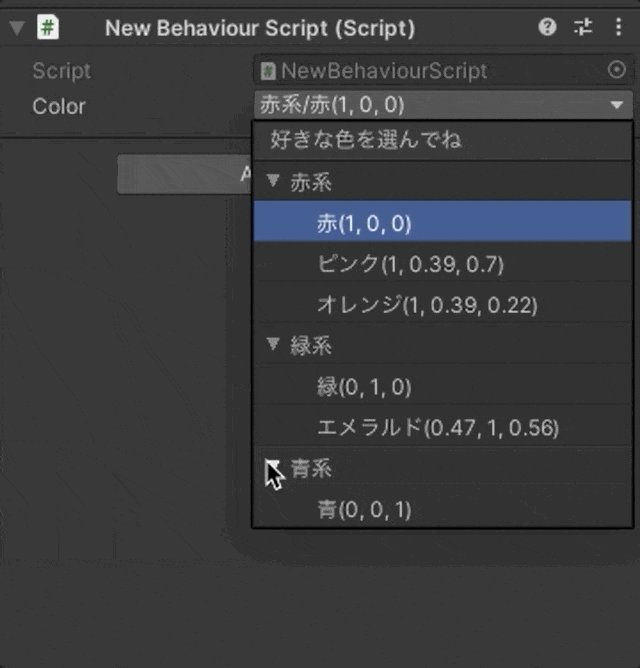
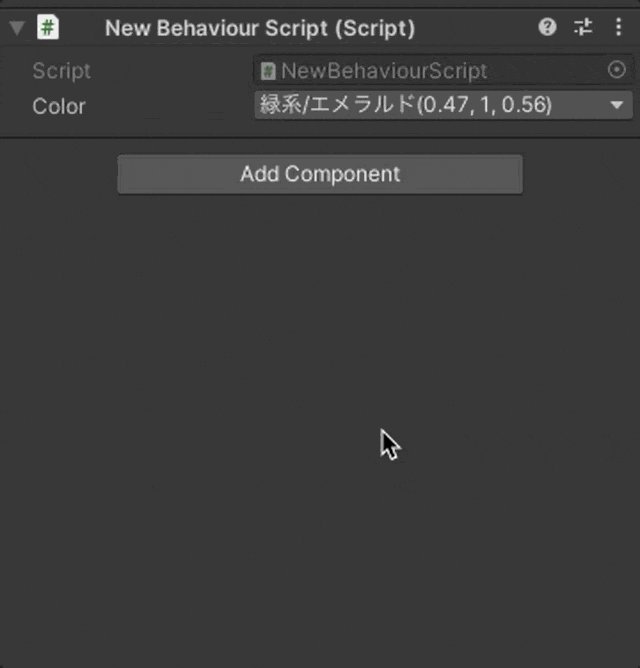
スラッシュで区切る事で階層表示も可能です。
private ValueDropdownList<Color> Colors = new ValueDropdownList<Color>() { {"赤系/赤(1, 0, 0)", Color.red}, {"赤系/ピンク(1, 0.39, 0.7)", new Color(1f, 0.39f, 0.7f)}, {"赤系/オレンジ(1, 0.39, 0.22)", new Color(1f, 0.39f, 0.22f)}, {"緑系/緑(0, 1, 0)", Color.green}, {"緑系/エメラルド(0.47, 1, 0.56)", new Color(0.47f, 1f, 0.56f)}, {"青系/青(0, 0, 1)", Color.blue}, };
 |
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)