この記事でのバージョン
Unity 2017.1.0f3
はじめに
今回はタイトル通り、SpriteやImageで9Sliceを使ってみようという記事です。
ここで言う9Sliceとは画像を9分割し、分割した領域毎に拡大縮小を行う処理の事です。
 |
なお、記事中の画像は以下のアセットを使っております。
 |
| Dark Fantasy UGUI Pack | 2D GUI | Unity Asset Store |
設定
9Sliceを使うには事前に画像の設定が必要になります。
と言っても対象の画像を選択、InspectorからSprite Editorを開き、
 |
任意の9分割になるよう、Borderを設定するだけです。
 |
なお、Mesh TypeをFull Rectにしてないと
Spriteで9Sliceを使う際に警告が出てしまうの注意が必要です。
 |
 |
Image(uGUI)
では、uGUIで9Sliceを使う方法ですが、ImageTypeを変更するだけです。
 |
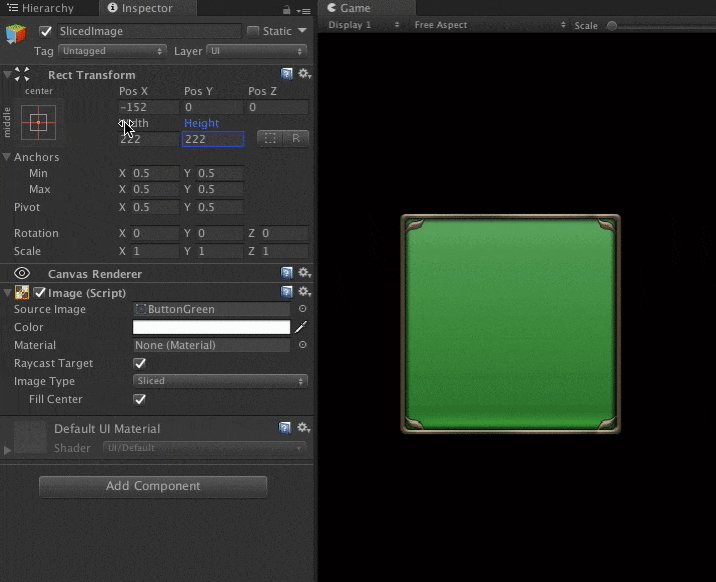
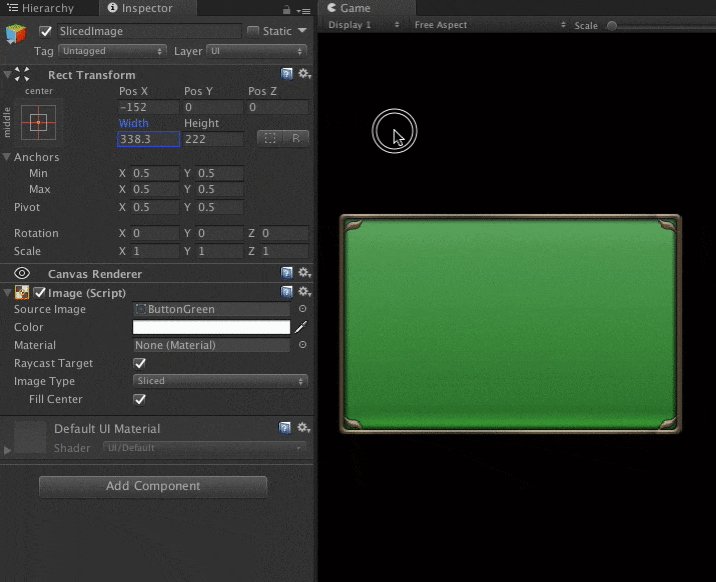
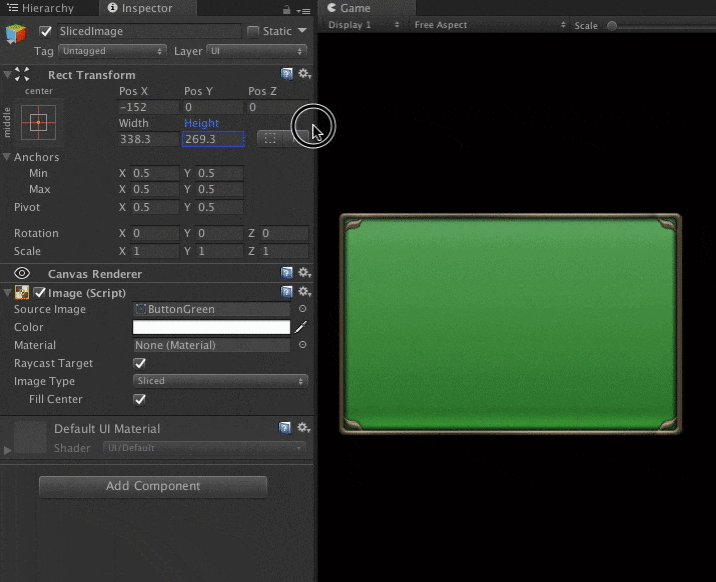
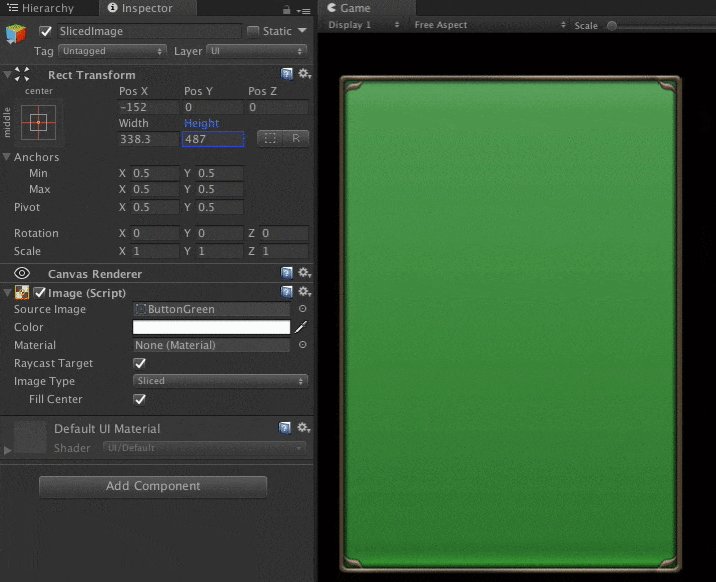
ImageTypeをSlicedにすると一般的な9Sliceになります。
(中央だけが上下左右に拡縮を行い、四隅は拡縮を行わず、それ以外は一定方向にのみ拡縮を行う)
 |
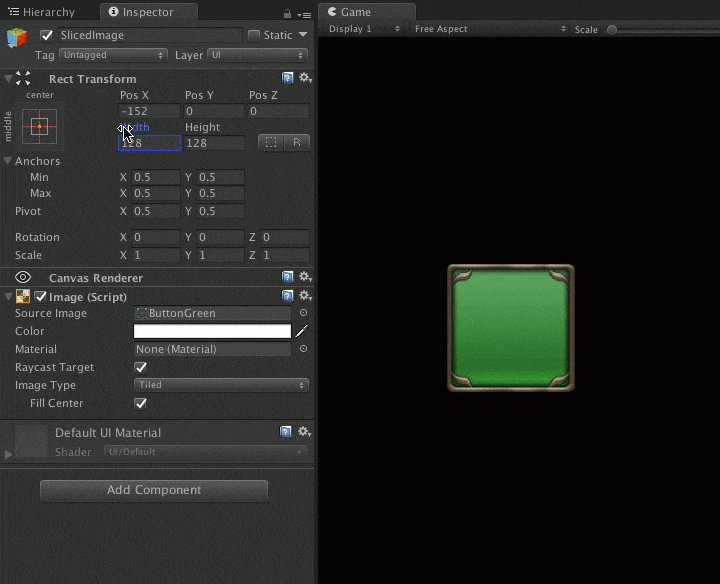
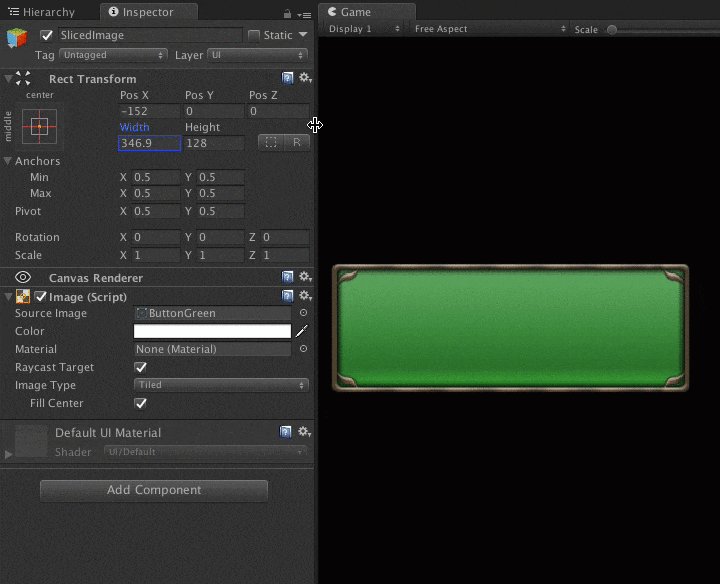
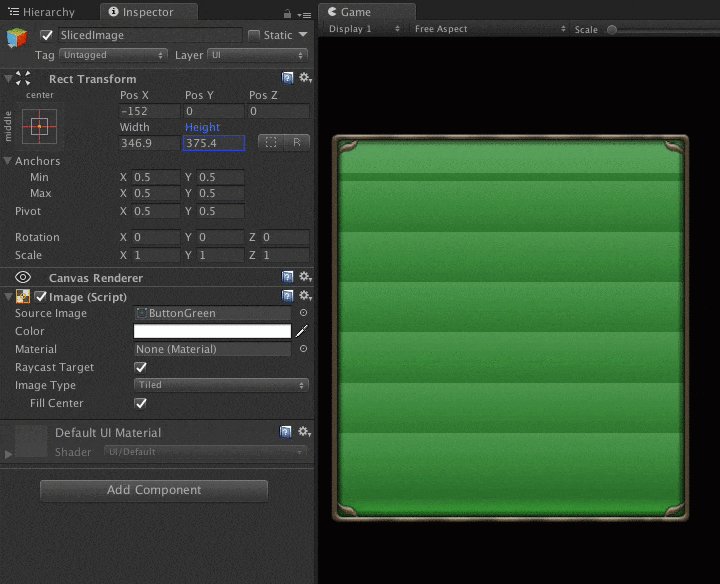
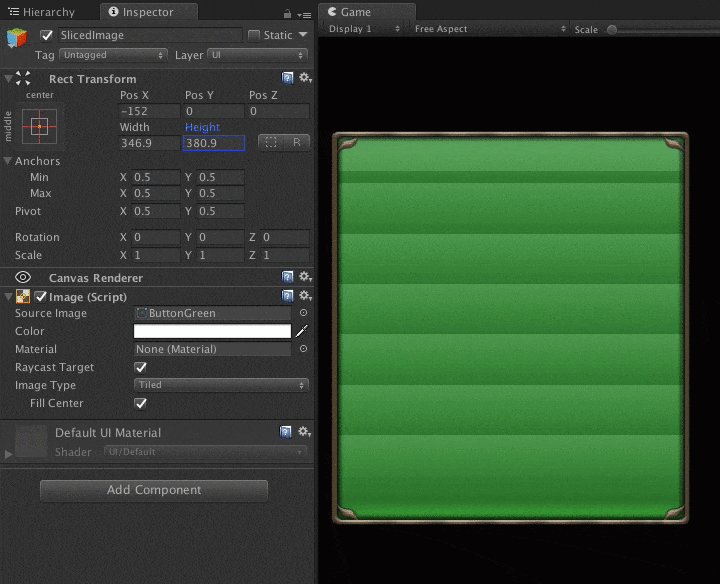
またImageTypeをTiledにすると拡縮ではなく、繰り返しを行う9Sliceになります。
(中央だけが上下左右に繰り返しを行い、四隅はそのまま、それ以外は一定方向にのみ繰り返しを行う)
 |
なお、Fill Centerのチェックを外すと、中央部分を非表示にでき、
中央部分が透明の時は無駄な描画が無くなるので、処理軽減に繋がります。
 |
Sprite
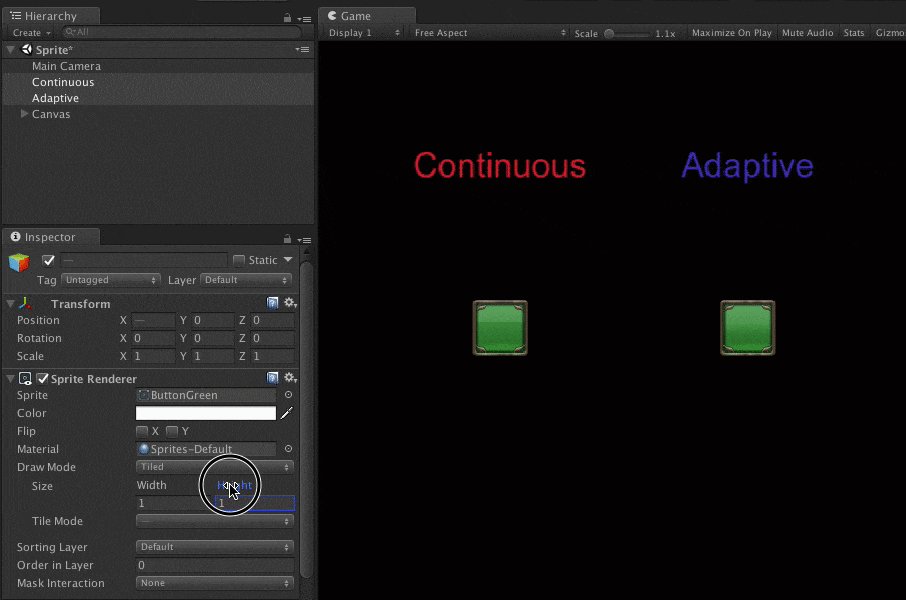
次にSpriteでMaskを使う方法ですが、Imageと同様にDraw Modeを変更するだけです。
 |
Slicedにすると一般的な9Slice、
Tiledにすると拡縮ではなく、繰り返しを行う9Sliceになる所も同じです。
ただし、TiledにするとImageにはなかったTile Modeという項目が追加されます。
 |
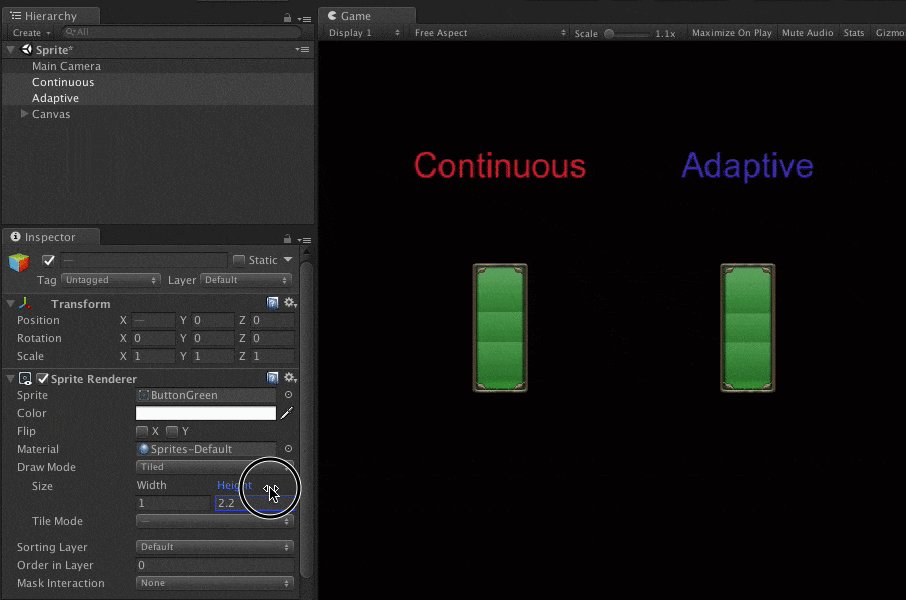
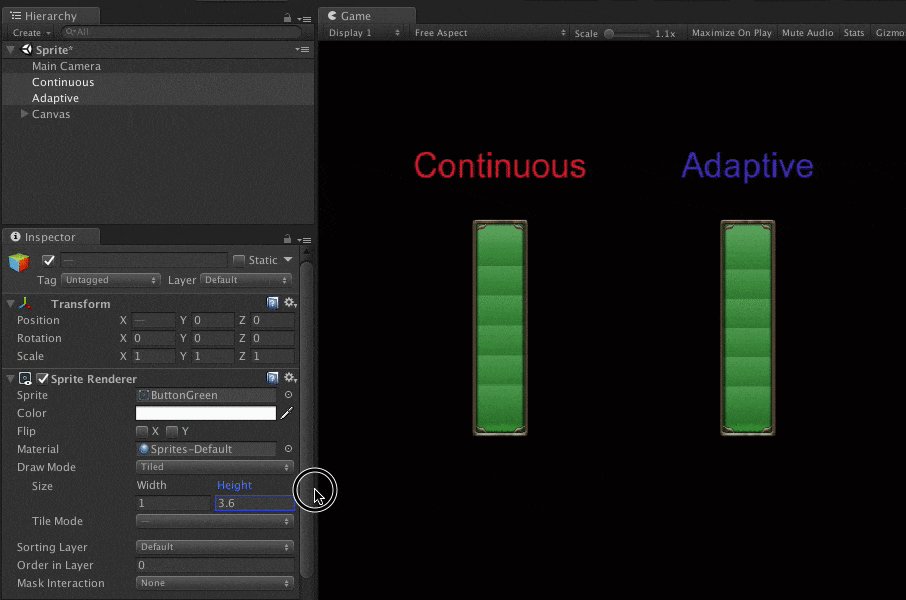
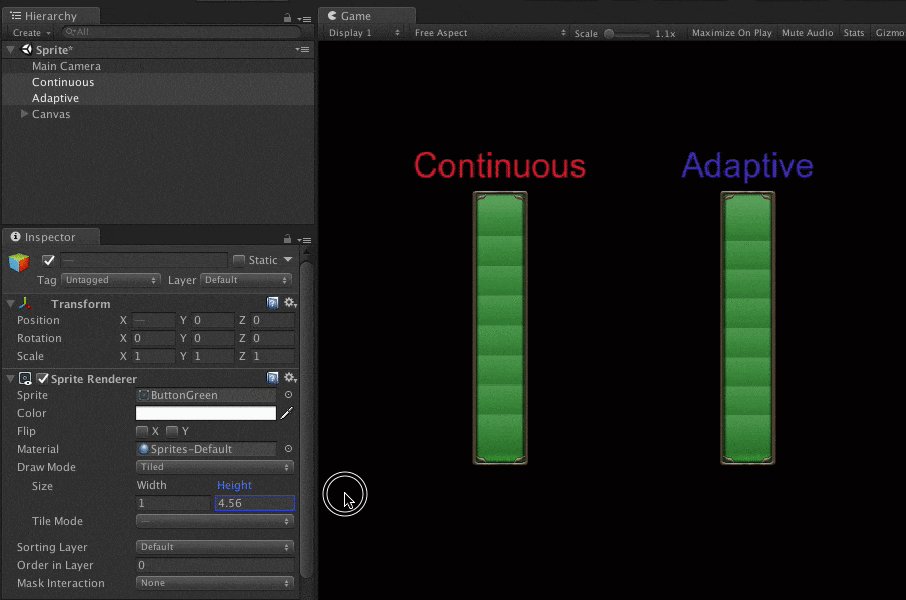
Continuousにすると一切の拡縮なしで繰り返され、
Adaptiveにすると一定の大きさまでは拡縮され、それを超えると繰り返されます。
 |
なお、Adaptiveで繰り返しが始まる境界はStretch Valueで設定できます。
 |
参考
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)