この記事でのバージョン
Unity 2018.4.4f1
はじめに
UnityはSpriteRendererでもuGUIのImageでも、画像一部分だけを表示する
いわゆるマスクを簡単に実装する事出来ます。
 |
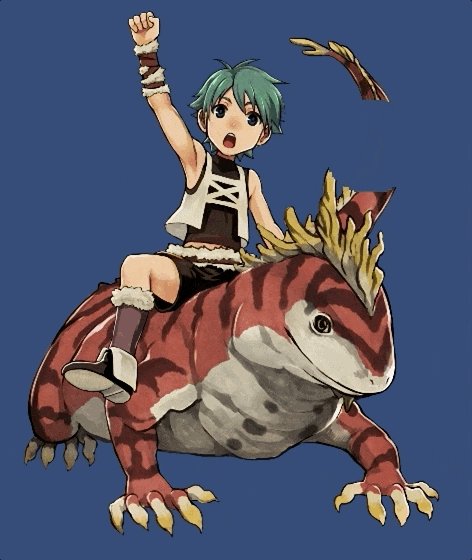
ただ、画像の内側を切り抜いて表示する(逆マスク)は、uGUIのImageでは出来ません。
 |
ということで今回は、uGUIのImageで逆マスクを実装する方法の紹介です。
 |
なお、記事中の画像は以下のアセットを使っております。
 |
| 2D Medieval Fantasy Character Pack | 2D Characters | Unity Asset Store |
UnmaskForUGUI
今回はuGUIで逆マスクを実装するのに、UnmaskForUGUというアセット(?)を使います。
導入はGitHubからダウンロードしてきて、
 |
UnmaskForUGUIというディレクトリをProjectにドラック&ドロップするだけ。
 |
 |
次に使い方ですが、
まずマスクをしたいImageの親にImageとMaskを設置します。
 |
この時、Maskのサイズが子のImageより小さいと、外側が一部映らなくなるので注意が必要です。
 |
その後、Maskの下にImageとUnmaskを配置します。
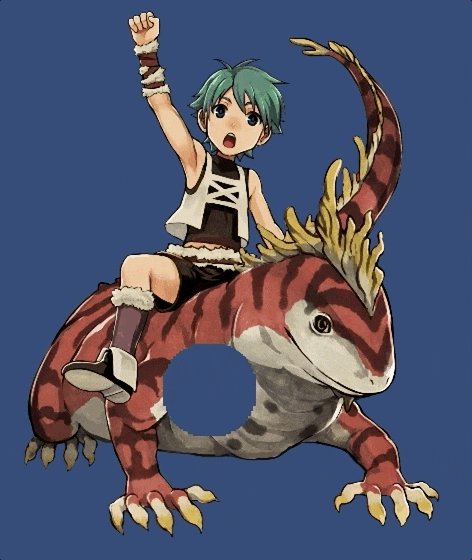
すると、対象のImage(例だとCharacter)の内側が
Unmaskに合わせて切り抜いて表示されるようになります。
 |
もちろん、Unmaskの画像を変えると、それに合わせて切り取る形も変わります。
 |
また、Only For Childrenを有効にする事で子に配置したものだけを逆マスクの対象にする事も出来ます。
 |
なお、Unmaskより全面に表示されるものだけ逆マスク処理がされます。
(下の例だと、CharacterBackは逆マスク処理されない)
 |
ちなみに、ImageだけでなくTextやTextMeshProにUnmaskを付ける事もできます。
(というよりMaskableGraphicを継承してるクラス?)
 |
------------追記------------
UnmaskForUGUのUnmaskRaycastFilterを使えば
チュートリアル等で押せる場所を限定したい時に使える、一部だけ押せるUIを作れたりもします。
 |
------------追記おわり------------
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)