この記事でのバージョン
Unity 5.3.4f1 Personal
はじめに
今回はジョイスティック(バーチャルパッド)を実装してみようという記事です。
イメージは以下のような感じ。
 |
ちなみにStandardAssetsにあるやつではなくオリジナルのものなのであしからず。
StandardAssetsのやつを使いたい場合は以下の記事が参考になるかもしれません。
Joystick.cs
さっそくコードです。
Joystick.csが本体でJoystickEditor.csはJoystickのinspectorの表示を拡張するスクリプトです。
コードの説明は長くなりそうなので省略します。
使うにはまず、上記のJoystick.csとJoystickEditor.csを作成し、
JoystickEditor.csをEditorフォルダに入れます。
 |
次にHierachy上でCanvasを作ります。この時、同時にEventSystemも作られるはずです。
 |
 |
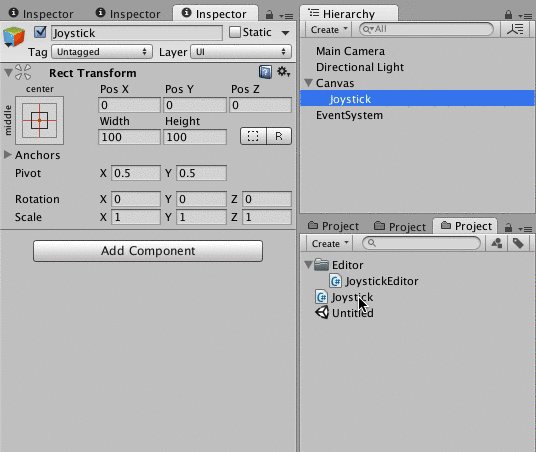
作成したCanvasに下に空のGameObjcetを作成、
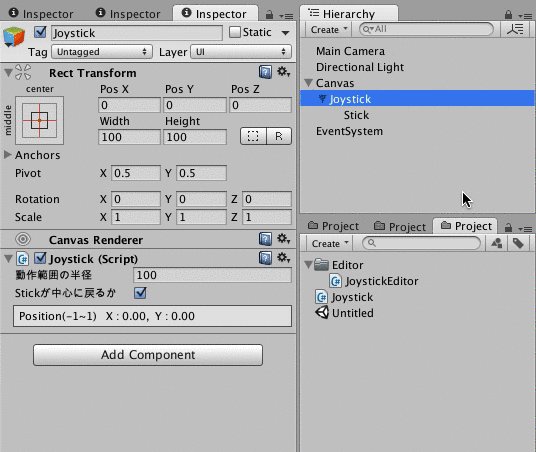
ここでは分かりやすいように名前をJoystickにしています。
 |
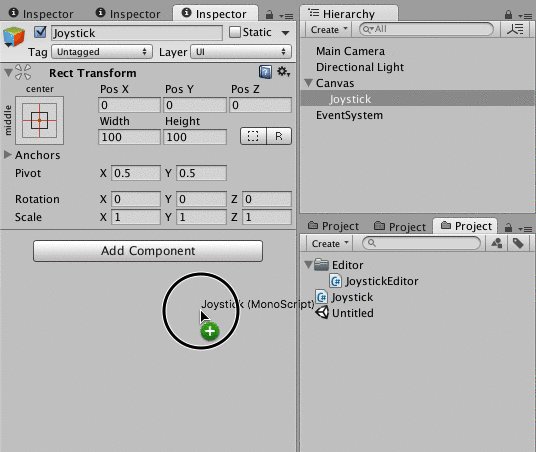
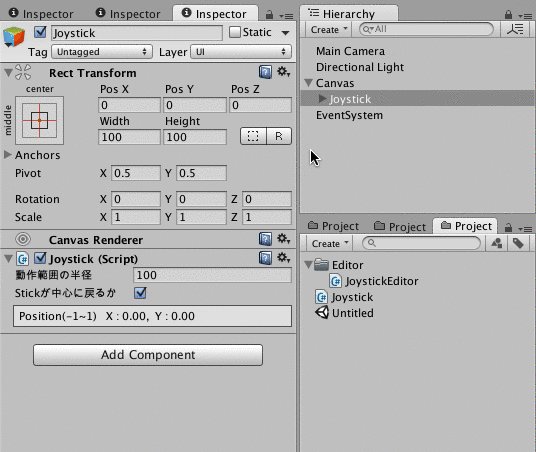
このJoystickにJoystick.csを追加すると、自動でStickというオブジェクトが生成されます
 |
このStickが操作する部分です。
最初は画像が設定されていないので、任意の画像を設定しましょう。
また、Stickの土台を表示したい場合はStickより上にImageを作成します。
この時、土台のImageのRaycast TargetはOffにします。
 |
動かしてみる
試しにJoystickを使ってキューブを動かしてみます。以下がそのコードです。
using UnityEngine; using System.Collections; public class MovingCube : MonoBehaviour { //先ほど作成したJoystick [SerializeField] private Joystick _joystick = null; //移動速度 private const float SPEED = 0.1f; private void Update () { Vector3 pos = transform.position; pos.x += _joystick.Position.x * SPEED; pos.z += _joystick.Position.y * SPEED; transform.position = pos; } }
上記の通りJoystickのPositionを使って操作を行います。
Positionのxとyは操作に応じて-1~1の間を変動します。
なお、これはInspectorに表示されているPositionと同じ値です。
 |
このMovingCube.csをCubeに付けて、先ほどのJoystickをInspector上で設定します。
 |
そうすればキューブを自在に操作できるようになります!
 |
設定
一応、ジョイスティックの設定方法の説明をば。
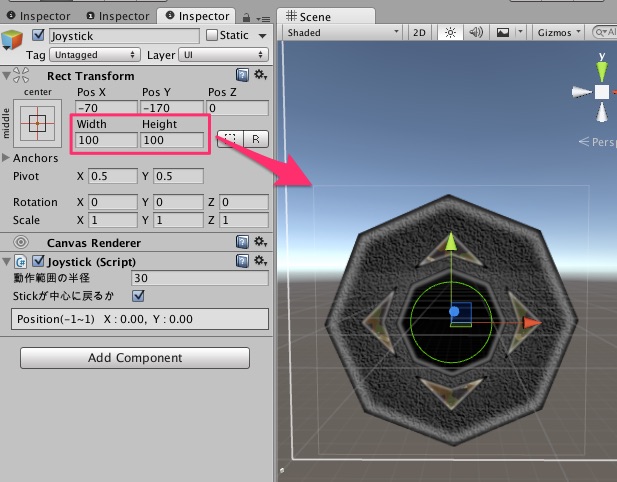
まず、タッチできる範囲はStickの画像ではなく、JoystickのWidthとHeightで決まります。
 |
次にStickの移動半径はInspector上で変更できます。
また、Sceneビューで範囲を確認することもできます。
 |
なお、半径を変えてもPositionのxとyが-1~1の値を取るのは変わりません。
最後に"Stickが中心に戻るか"はチェックを外すと、
指を離した後にスティックが中心に戻らなくなります。
おわりに
今回はジョイスティックの位置が固定されてるタイプでしたが、
始点が移動するタイプも作ってたりします。
 |
これについてはまた次回(:3っ)∋〜
------追記
書きました!
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)