この記事でのバージョン
Unity 2020.3.25f1
はじめに
今回はタイトル通りエディタ拡張で画像を表示する方法の紹介で、
画像の全体を表示する物と、一部分だけ表示する2パターンを紹介します。
 |
なお、記事中の画像は以下のアセットを使っております。
 |
| 2D Medieval Fantasy Character Pack | 2D Characters | Unity Asset Store |
EditorGUILayout.LabelField (全体表示)
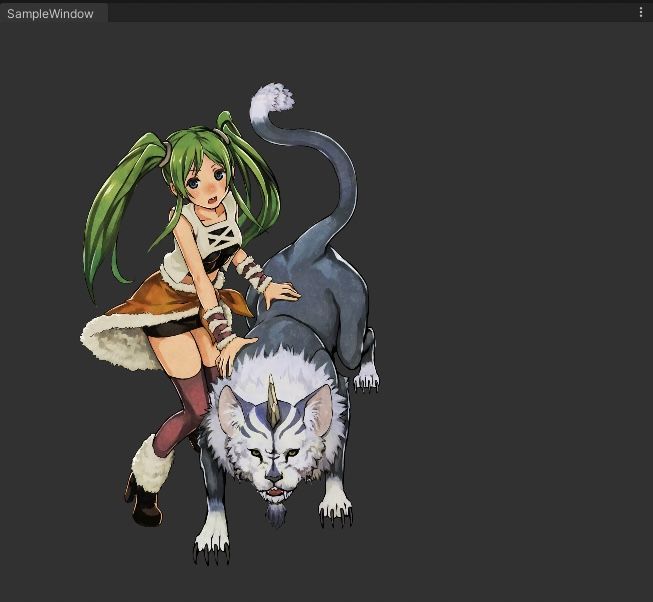
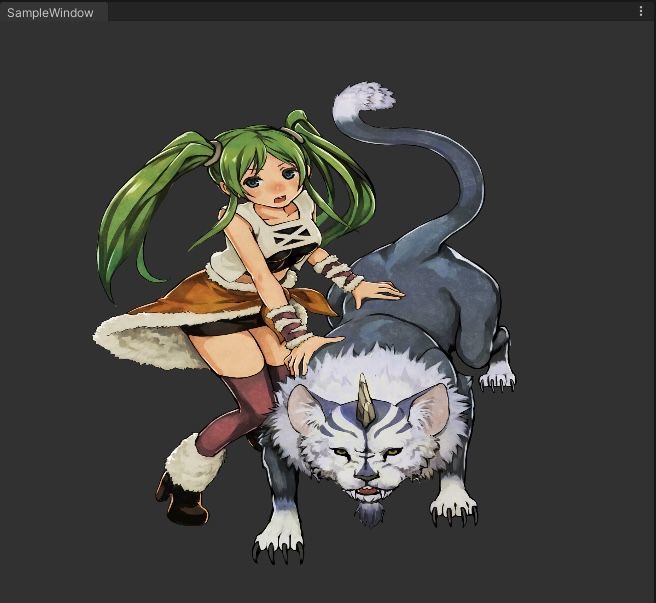
エディタ拡張時に画像全体を表示したい場合はEditorGUILayout.LabelFieldが便利です。
使い方は簡単、Textureを元にGUIContentを生成し、表示したいサイズを指定するだけ。
//512×512で画像を表示(画像の元のアスペクト比に合わせて表示される) EditorGUILayout.LabelField(new GUIContent(texture), GUILayout.Height(512), GUILayout.Width(512));
 |
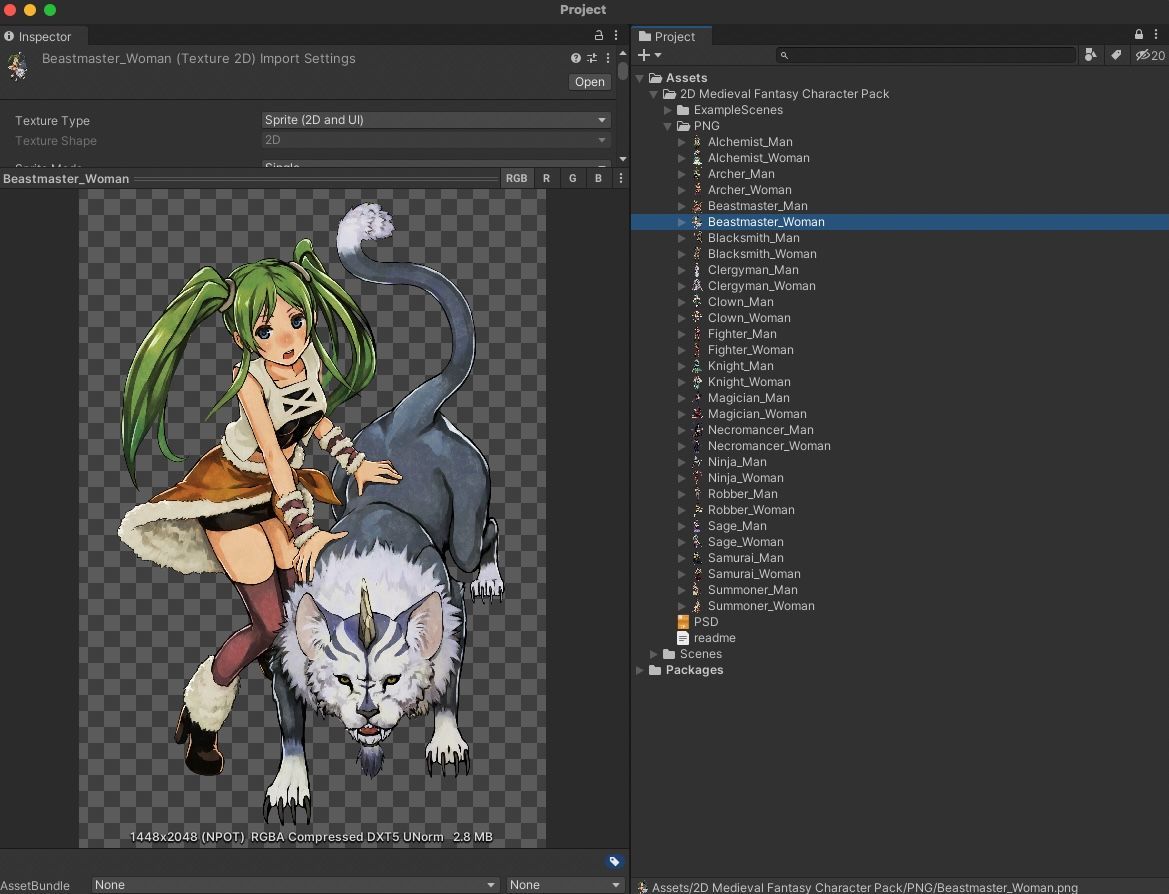
ちなみに表示している元のTextureは以下の物で、
 |
AssetDatabase.LoadAssetAtPathを使ってロードしています。
var texture = AssetDatabase.LoadAssetAtPath<Texture>("Assets/2D Medieval Fantasy Character Pack/PNG/Beastmaster_Woman.png");
余談ですが、Resources以外からアセットをロードする便利クラスを以前紹介していたりします。
GUI.DrawTextureWithTexCoords (一部表示)
エディタ拡張時に画像の一部分を表示したい場合はGUI.DrawTextureWithTexCoordsが便利です。
使い方は以下のような感じで、指定する項目が多くしかも似たような項目も多いので注意が必要です。
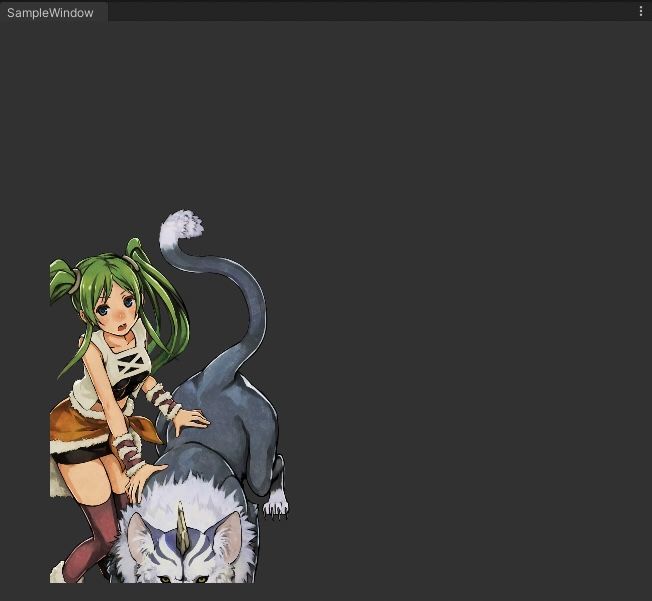
//画像ロード var texture = AssetDatabase.LoadAssetAtPath<Texture>("Assets/2D Medieval Fantasy Character Pack/PNG/Beastmaster_Woman.png"); //画像をウィンドウのどこに、どれぐらいのサイズで表示するか var viewPosition = new Vector2(50, 50); var viewSize = new Vector2(362, 512); //画像のどの位置から表示するか(0~1で指定) var texturePosition = new Vector2(0f, 0); //画像をどれぐらい表示するか(0~1で指定) var textureAspectRate = new Vector2(1f, 1f); //画像表示 GUI.DrawTextureWithTexCoords(new Rect(viewPosition, viewSize), texture, new Rect(texturePosition, textureAspectRate));
 |
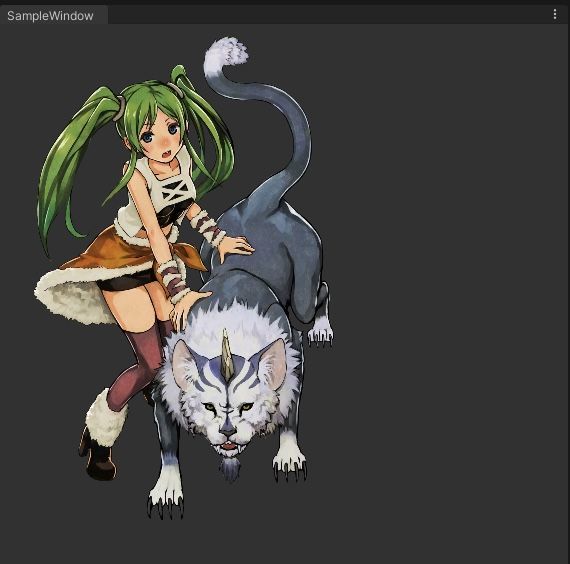
上記の例は画像全体を表示していますが、
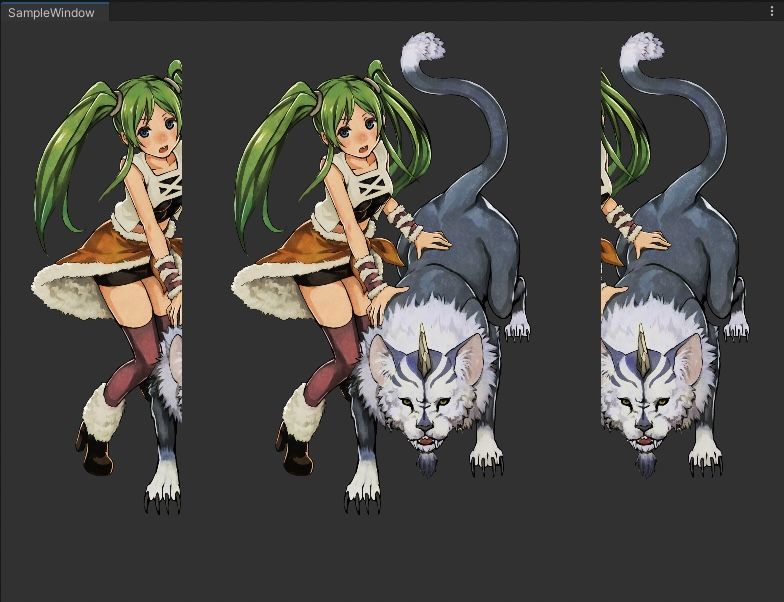
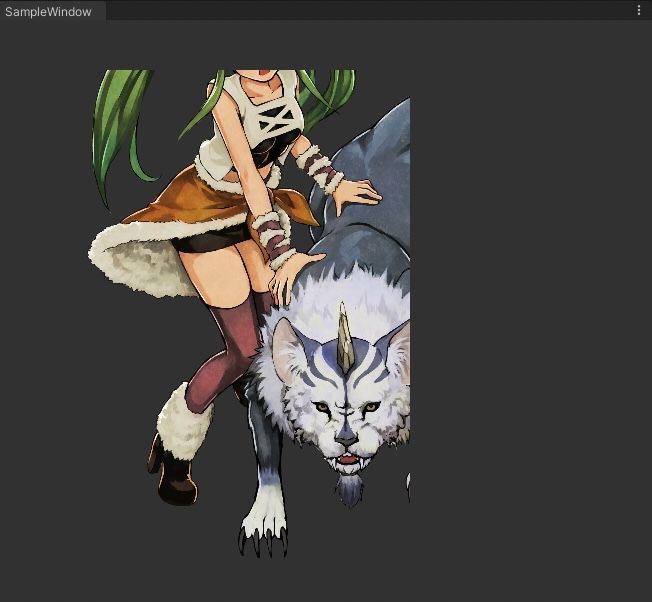
例えば右上の方だけ表示したい場合は表示開始位置(texturePosition)を変更し、
//画像のどの位置から表示するか(0~1で指定) var texturePosition = new Vector2(0.25f, 0.25f); //画像をどれぐらい表示するか(0~1で指定) var textureAspectRate = new Vector2(1f, 1f);
 |
逆に左下だけ表示したい場合はどこまで表示するか(textureAspectRate)を変更します。
//画像のどの位置から表示するか(0~1で指定) var texturePosition = new Vector2(0f, 0); //画像をどれぐらい表示するか(0~1で指定) var textureAspectRate = new Vector2(0.75f, 0.75f);
 |
ちなみにEditorGUILayout.LabelFieldと違って
元の画像のアスペクト比は考慮しない点にも注意が必要です。
var viewSize = new Vector2(512, 512);
 |
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)