この記事でのバージョン
Unity 2018.4.20f1
Vive Stereo Rendering Toolkit 1.1.2
はじめに
今回はVive Stereo Rendering Toolkitという無料のアセットを使って、
Unityで開発しているVRゲームにポータルっぽい物を実装するという話です!
 |
| Vive Stereo Rendering Toolkit | Particles/Effects | Unity Asset Store |
VRゲームは両目、つまり2つのカメラを使っているので、
普通のシェーダーが上手く機能しない事も多いですが
このアセットは名前の通りステレオのレンダリングに対応しています。
なおViveと付いていますがOculus Rift等の他のVR機器でも使えます。
実際にこのアセットを使ってポータルっぽい物を実装すると以下のような感じになります。
なお、「っぽい物」と言っているのは
「ポータルを通じて移動する」みたいな所まではやっていないからです。
(Steam)VRでポータルっぽい物を実装(双方向) pic.twitter.com/4HJmnqGdiY
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年5月9日
ちなみに以前、Vive Stereo Rendering Toolkitを使って鏡を実装する記事も書いています。
Unityで開発しているVRゲームに鏡を実装する話!
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年5月6日
簡単かつ無料で、Vive以外にも使えます!
Vive Stereo Rendering Toolkitを使って
(Steam)VRで鏡を実装https://t.co/JJoZLDXrVl
※当ブログはUnityメインの技術ブログです。
よろしければRTやフォロー、はてブや読者登録をお願いします!#Unity #VR pic.twitter.com/vGLL4KRjUf
Vive Stereo Rendering Toolkit
まずSteam VR Pluginを使って、UnityでVRでの操作を実装します。
 |
| SteamVR Plugin | Integration | Unity Asset Store |
実装と言ってもアセットをインストールしてシーンを再生するぐらいで終わります。
詳しくは以前に導入記事を書いているので、そちらを参考にしてみてください。
以下のような感じでVR上で動けるようになっていればOKです。
 |
その後、以下のような2色のCubeで構成したシーンを作成します。
門みたいな所にポータルを作る感じイメージです。
 |
さらにそこをワープで移動出来るようにしていますが、
ワープの実装方法については以下の記事を参照の事。
VRのではお馴染みのテレポートを実装してみようという記事!SteamVR Pluginを使えば超簡単に実装出来ます!
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年4月5日
SteamVR Pluginを使ったテレポートの実装https://t.co/yQla5Ia4Au
※当ブログはUnityメインの技術ブログです。
よろしければRTやフォロー、はてブや読者登録をお願いします!#Unity #VR pic.twitter.com/vuCLCgd4fF
次にポータルとなるQuadを作成し、
 |
門の所にピッタリハマるように配置します。
 |
さらに子にオブジェクトを2つ(今回はOriginとAnchor)作成します。
 |
そしてQuadにStereo RendererというコンポーネントをAddし、
そのCanvas OriginとAnchor Transform に子のオブジェクトを追加します。
またUse Scissorからチェックを外します。
 |
さらにStereo Rendere追加時に自動で生成される
Stereo Camera Eye [Quad]のClipping PlanesをのNearを小さい値にします。
(これで近づいた時に映った物の表示おかしくなるのを防げる)
 |
最後にAnchorの場所と角度を調整してポータルに映る場所を調整します。
イメージとしてはSceneの青軸の方向が映る感じです。
 |
Hierarchyでの設定は以上ですが、現時点で上手く動作しない場合があります。(Unityのバージョンによる)
そんな時はプログラムの修正をしていきます。
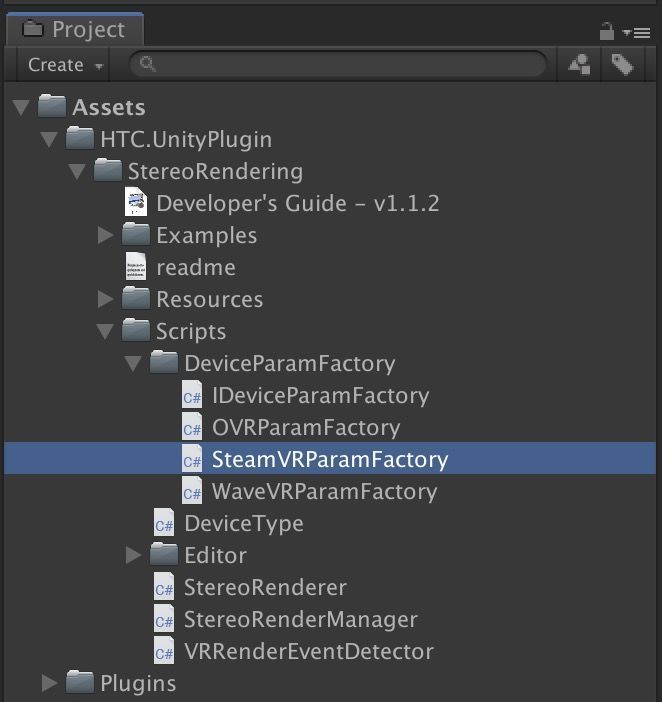
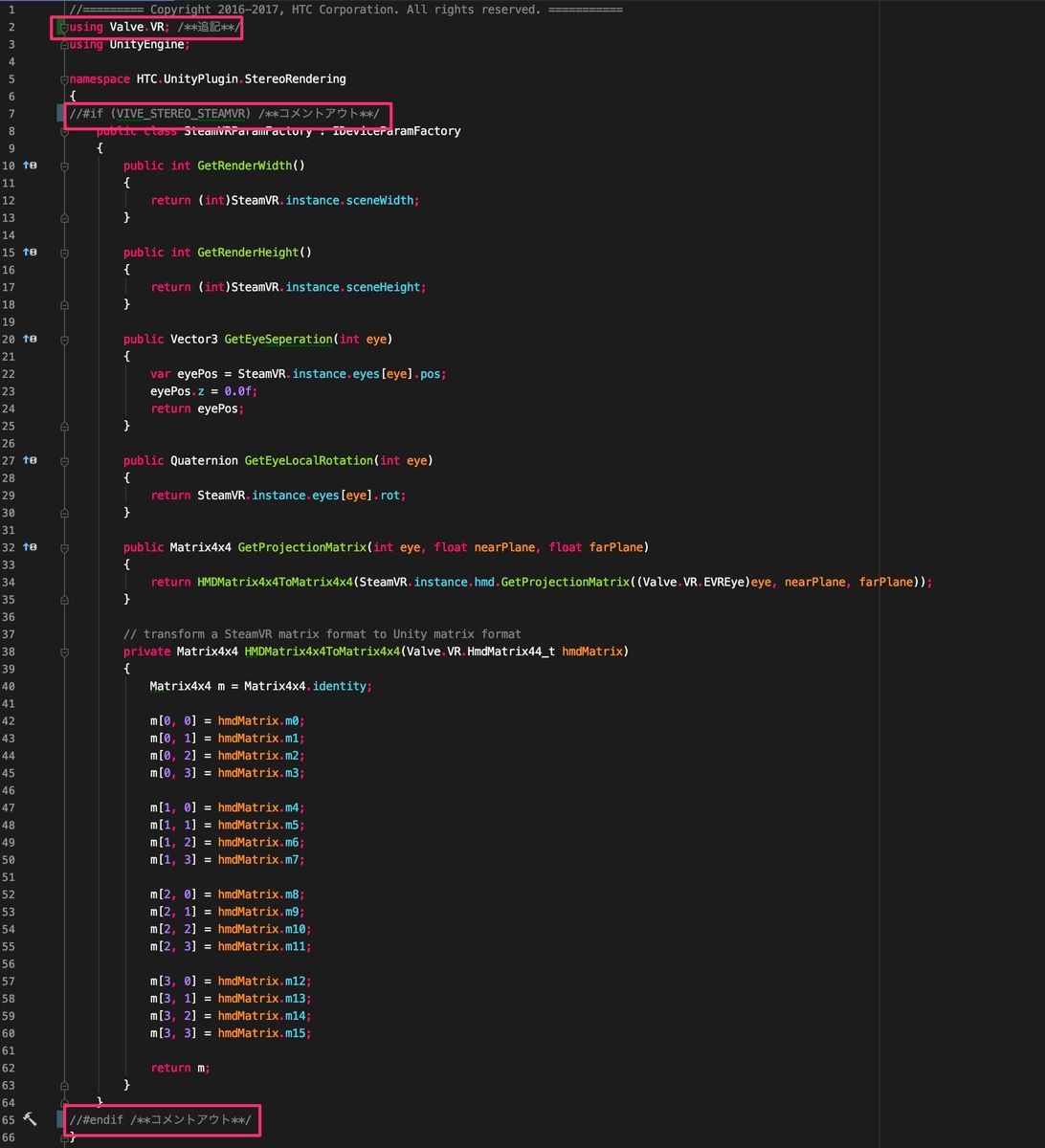
具体的にはSteamVRParamFactory.csに
 |
using Valve.VRを追記し、#ifと#endifをコメントアウトします。
 |
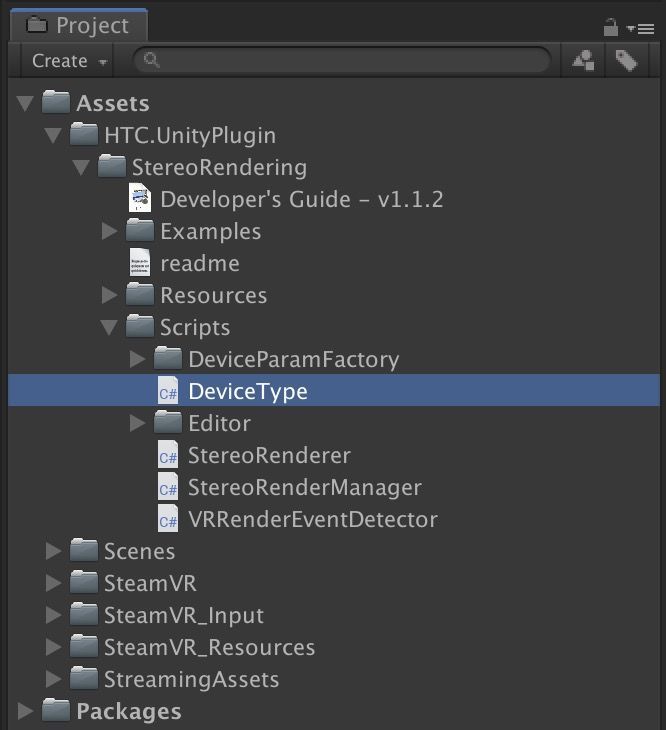
さらにDeviceType.csの
 |
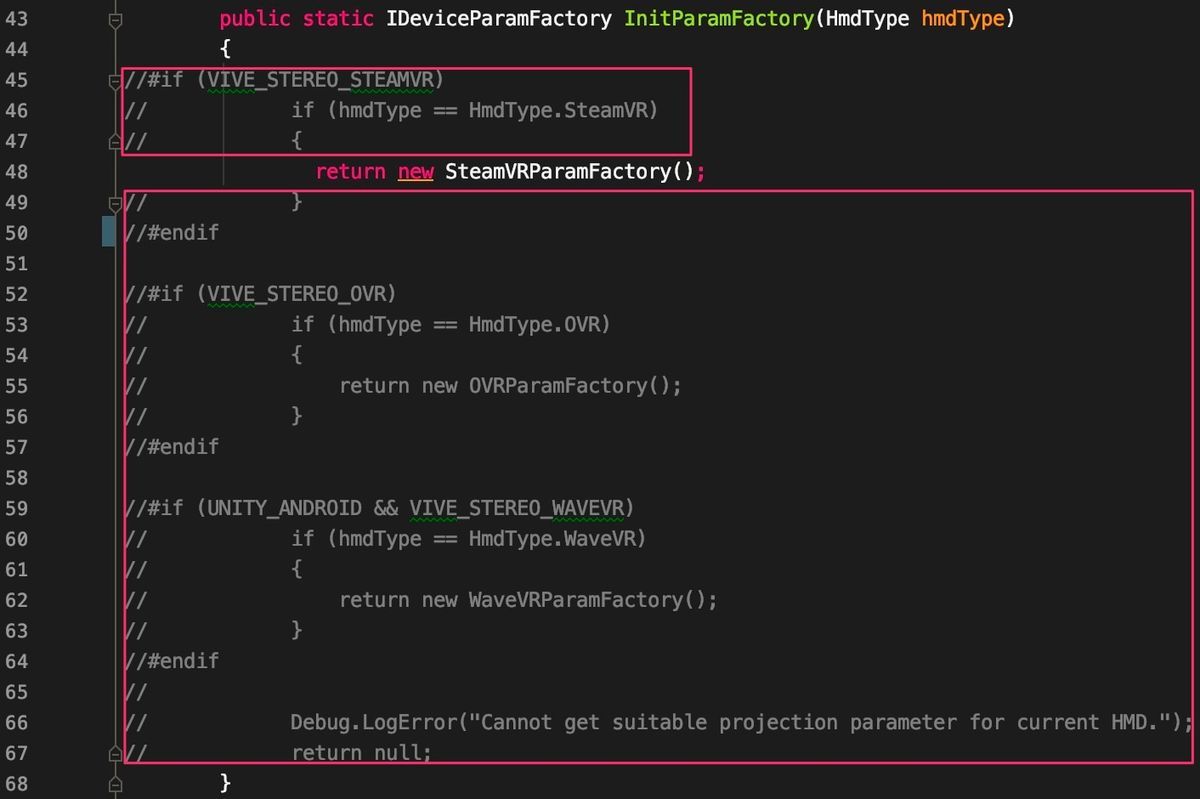
InitParamFactory内にある以下の場所をコメントアウトします。
 |
これで、動画のような状態になります。
(Steam)VRでポータルっぽい物を実装(片方向) pic.twitter.com/KxCH4hsuWC
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年5月9日
なお、Ignore When Rendererに
レンダラーが付いたオブジェクトを設定すると、そのオブジェクトは映らなくなります。
 |
双方向のポータル
先程のポータルは片方しかありませんでしたが、次は双方向のポータルの実装方法についてです。
双方向の場合はQuadを2つ用意しますが、子のオブジェクトはOriginのみにします。
 |
そしてStereo RendererのCanvas Originに自分の子のOriginを
Anchor Transformにもう片方のOriginを設定し、
Ignore When Renderにもう片方のQuadを設定します。
 |
すると、どちらでも覗ける双方向のポータルが出来ます。
(Steam)VRでポータルっぽい物を実装(双方向) pic.twitter.com/4HJmnqGdiY
— カン@Game Creator(Unity/VR/Switch/Steam) (@Kan_Kikuchi) 2020年5月9日
ただし、カメラ等が衝突してもすり抜けるので
「ポータルを通じて移動する」みたいな事は出来ていません。
一応Two-Way Portalというサンプルがそれっぽいのですが、
 |
自分の環境では上手く動作しなかったので、
完全なポータルの実装についてはまた別の機会に挑戦してみようかと思います。
(それっぽいアセットは何個かあったのでそれを試す感じになるかも)
 |
| Pocket Portal VR | Particles/Effects | Unity Asset Store |
参考
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

