この記事でのバージョン
Unity 2019.4.17f1
JetBrains Rider 2020.3.2
はじめに
今回はRiderの便利機能の一つ、Live Templatesの紹介です!(※Unityで使う事を想定)
Live Templatesは「よく使うコードを登録しといてショートカットで書けるようにする」という
いわゆるコードスニペットなのですが、結構色々設定出来て作業効率が劇的に上がります。
 |
ちなみにRiderとはUnityでも使える便利なエディタの事で、
導入方法については以下の記事を参照の事。
Live Templates
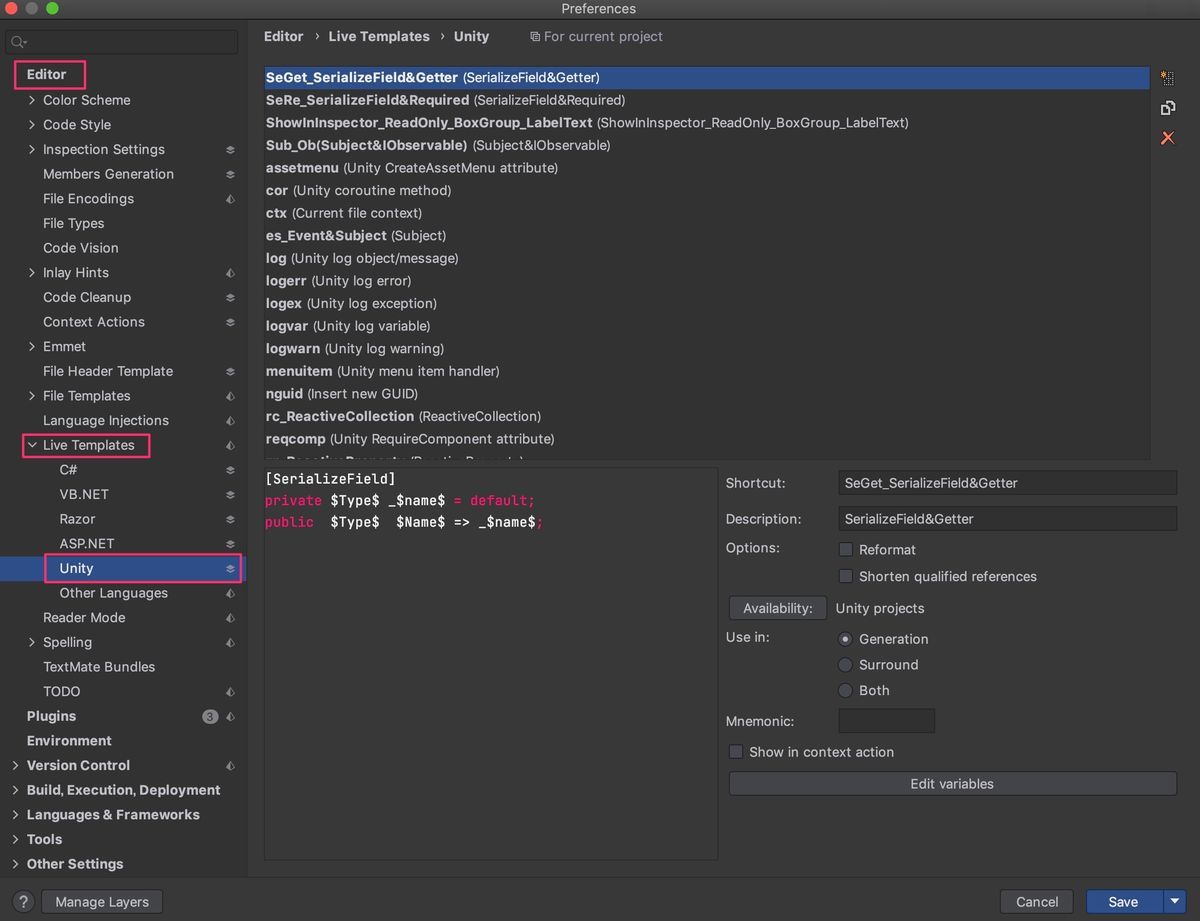
まずLive Templatesの設定は上部メニューにある
JetBrains Rider/Preferencesで開けるウィンドウの
 |
Editor/Live Templates/Unityから行います。
 |
新たにテンプレを追加する場合は右上の一番上のボタンを押します。
(二番目は選択してるテンプレを複製し、三番目は削除)
 |
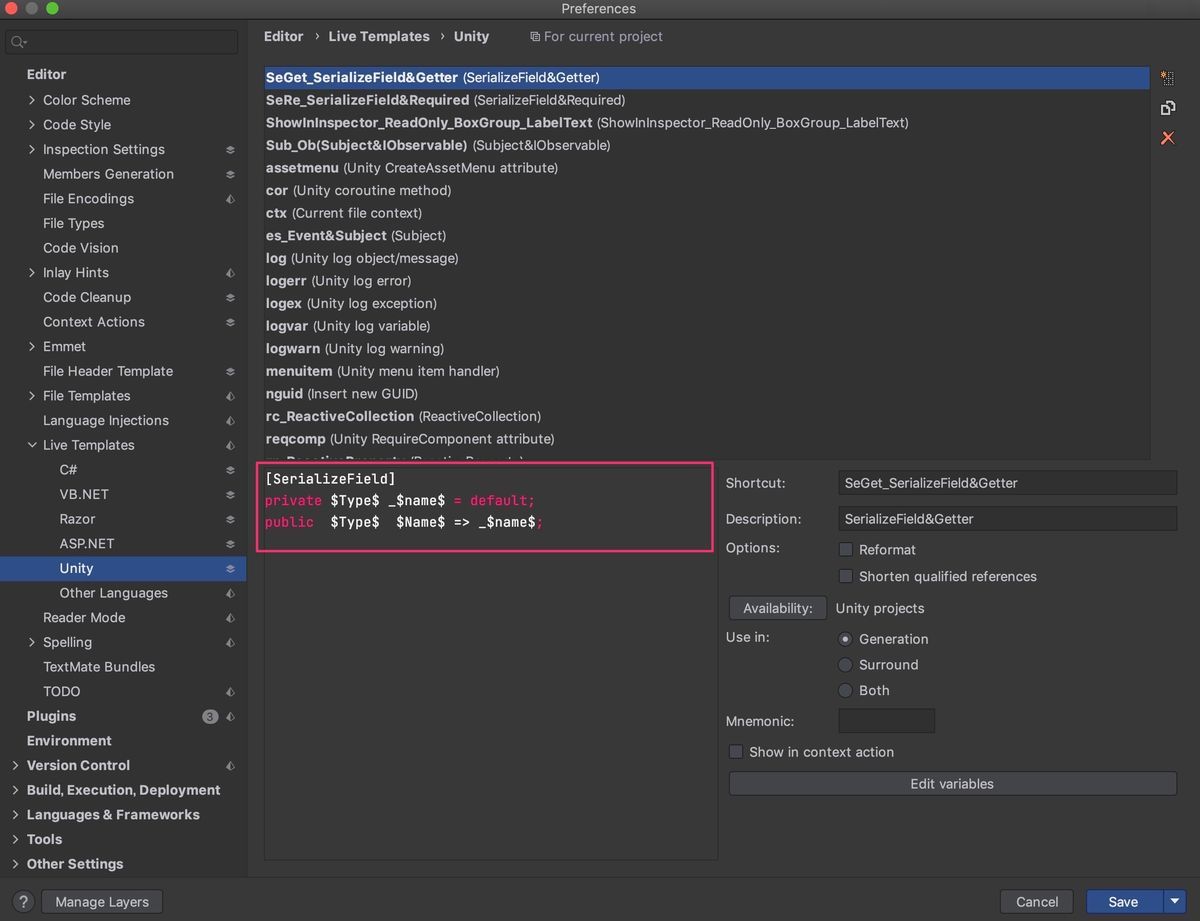
左下の欄でコードを編集します。
なお、$で括る事によりその部分をテンプレ挿入後に自由に変更出来るようになります。
また、同じ文字列の場所は一つを変更すると全て同時に変わります。
 |
$で括るだけだと全て手動で入力する必要がありますが、Edit variablesから開けるウィンドウの
 |
Change macroからマクロを登録すると、状況に合わせて自動で入力する事も可能です。
(手動で入力することも可能)
 |
例えば以下の例だと$Name$は
$name$に入力された文字列の頭文字を大文字にした物になります。
 |
 |
あとはショートカットと説明を設定し、
 |
Saveから保存をすれば使えるようになります。
なお、This computerで保存すればどのプロジェクトでも使えるようになります。
 |
実際に使ってみると以下のような感じに。
 |
$Type$は手動で入力
$name$は$Type$の頭文字を小文字にした物
$Name$は$name$の頭文字を大文字にした物
 |
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

