この記事でのバージョン
Unity 2018.4.23f1
はじめに
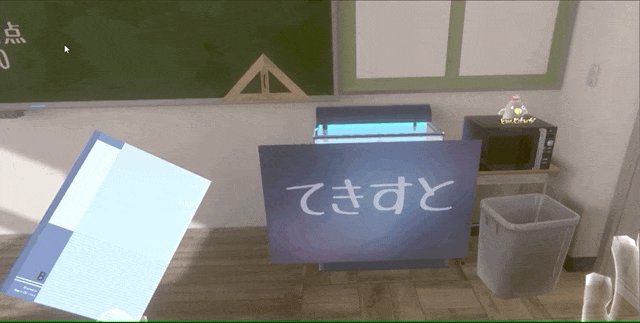
今回はVR空間上にUIを設置する話で、イメージとしては以下のような感じ。
 |
なお、記事中では以下のアセットを使っています。
 |
| Japanese School Classroom | 3D Environments | Unity Asset Store |
UIをVR空間上に設置
さっそくですが、UIをVR空間上に設置したい時はCanvasのRender ModeをWorld Spaceにします。
 |
これでCanvasがVR空間上(というより3D空間上)に表示されるようになります。
 |
UIを常に3Dオブジェクトより前面に表示
VR空間上に表示しているUIは3Dオブジェクトの裏にも行くようになってしまいます。
 |
と言う事で次はUIを常に3Dオブジェクトより前面に表示する方法です。
まず前面に表示する用のレイヤー(今回はInstructionUI)を作成します。
 |
 |
 |
作成したレイヤーを常に前面に表示したいCanvasとその子に設定し、
 |
普通のカメラには映らないようにCulling MaskのInstructionUIのレイヤーのチェックを外します。
 |
さらにInstructionUIだけを映す専用のカメラを作成し、Clear FlagsをDepth only、
Culling MaskをInstructionUIだけにし、Depthを普通のカメラより大きい値にします。
 |
これでInstructionUIのレイヤーを設定した物は常に前面に表示されるようになります。
 |
UIが常にカメラの方を向くように
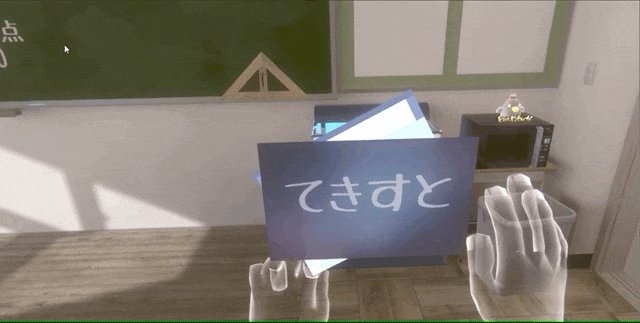
VR空間上に表示しているUIは、横からは見えないようになってしまいます。
 |
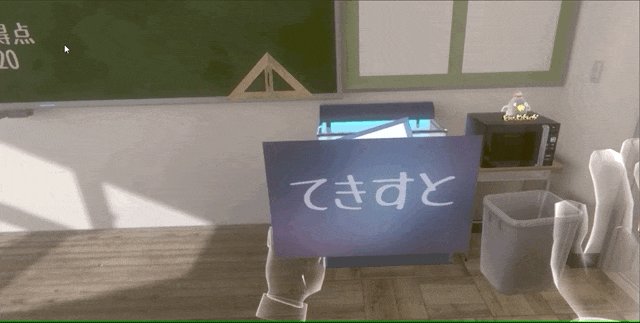
と言う事で次はUIが常にカメラの方を向くようにする方法です。
まず、以下のようにLookAtを使って対象の方を見続けるスクリプトを作成、
using UnityEngine; /// <summary> /// 常にカメラの方を見るキャンバス /// </summary> public class LookAtCameraCanvas : MonoBehaviour { [SerializeField] private Transform _camera = null; private void Update() { transform.LookAt(_camera); } }
これをCanvasにAddし、Inspectorでカメラをアタッチ、さらにScaleのxをマイナスにして反転させます。
 |
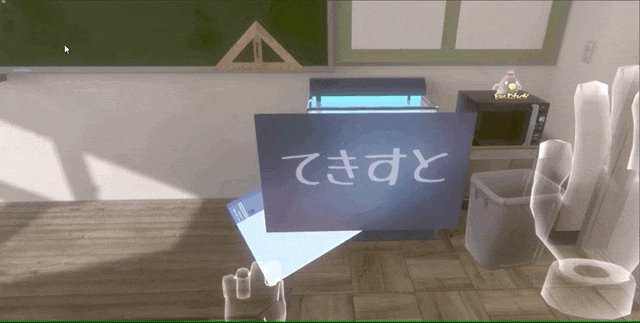
これで常にカメラの方を見るようになります。
 |
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

