この記事でのバージョン
Unity 2018.4.6f1
はじめに
Unityで数字を表示する時はuGUIのTextを使うのが一般的ですが、
「フォントを使わずに可変する数字を画像で表示したい!」
「SpriteRendererで可変する数字を表示したい!」みたいな事がたまにあります。
という事で今回はフォントを使わず、以下のような数字の画像(Sprite)を使って、
 |
SpriteRendererやImageで任意の数字を表示するプログラムの紹介です!
 |
なお、記事中の例では数字の画像をバラバラの状態で使っていますが、
実際に使用する際はSpriteAtlasなどでまとめる事をオススメします。(負荷が下がるので)
SpriteNo
さっそくSpriteで数字を表示するプログラムです。
使い方は簡単、これら3つを作成し、
 |
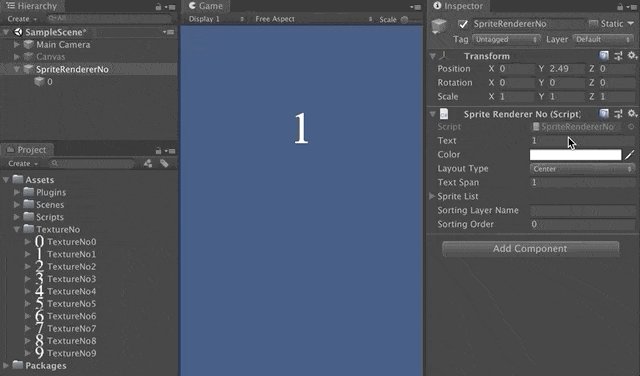
任意のオブジェクトにSpriteRendererNoもしくはImageNoをAddし、
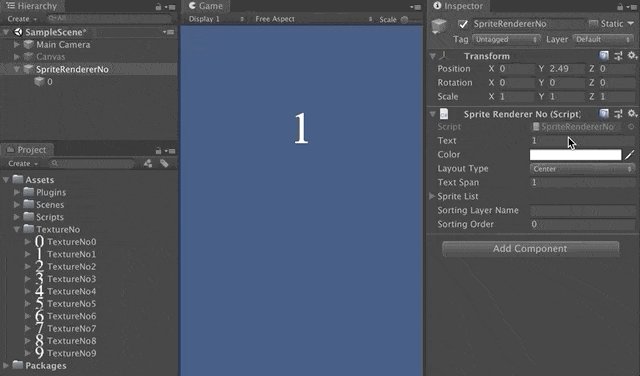
0 ~ 9の画像を順にInspectorで設定するだけ。
 |
するとTextの欄に入力した画像が自動で生成&削除されるようになります。
(SpriteRendererNoならSpriteRenderer、ImageNoならImage)
 |
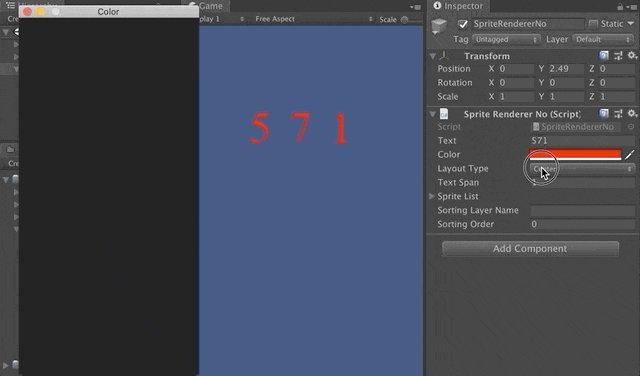
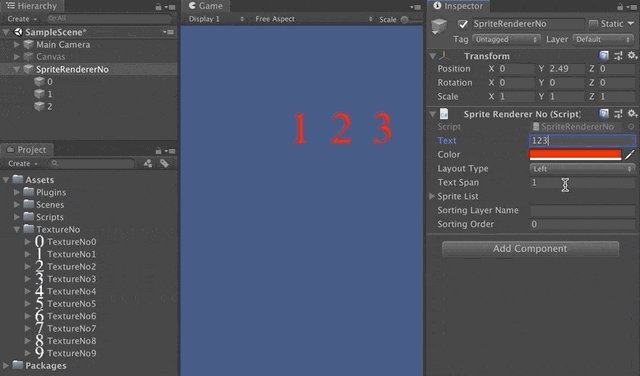
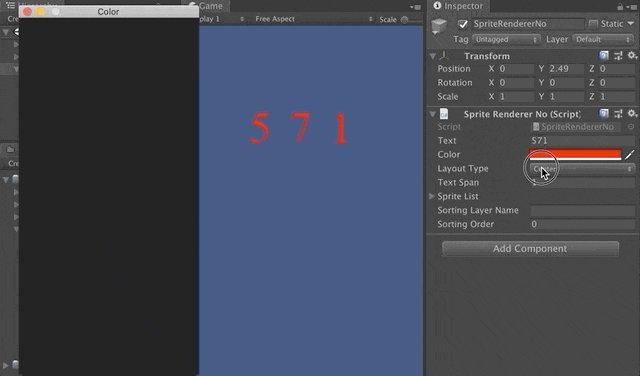
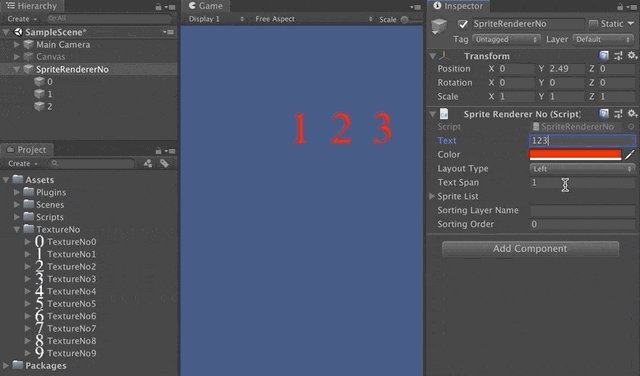
また、Colorで画像に色を乗算したり、Layout Typeで寄せる場所を指定したり、
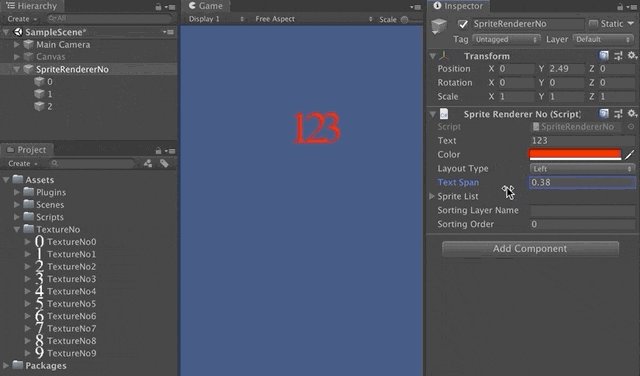
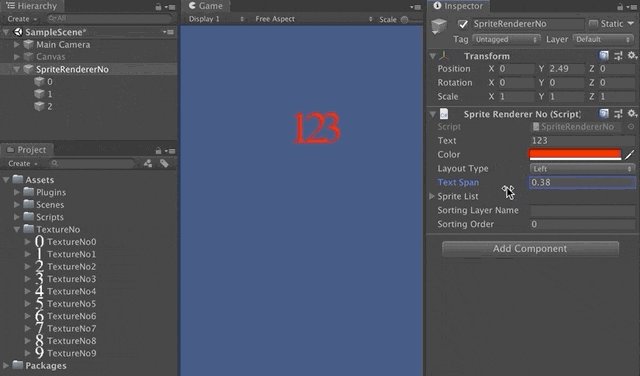
Text Spanで数字同士の幅を調整する事も可能です。
 |
さらに、SpriteRendererNoならSorting Layer NameやOrderを指定出来ますし、
(Sorting Layer Nameは指定しなければDefault)
 |
ImageNoならRaycast Targetを指定できます。
 |
もちろん、プログラムから表示する数字を変えることも可能です。
//58を表示 _spriteRendererNo.SetNo(58);
 |
なお、058などの最初に0が来る場合は以下のような感じになります。
//58を3桁で表示(足りない所は0を詰める) _spriteRendererNo.SetNo(58, "000");
 |
ちなみに数字以外の他の設定もプログラムから変更可能です。
//左寄せに変更 _spriteRendererNo.ChangeLayout(SpriteRendererNo.LayoutType.Left); //数字の間隔を2にする _spriteRendererNo.ChangeSpan(2); //色を黒に変更 _spriteRendererNo.ChangeColor(Color.black); //レイヤーを変更(SpriteRendererNo用) _spriteRendererNo.ChangeSortingLayerName("Test"); _spriteRendererNo.ChangeSortingOrder(111); //RaycastTargetを有効にする(ImageNo用) _imageNo.ChangeRaycastTarget(true);
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

