この記事でのバージョン
Unity 2017.4.5f1
はじめに
今回はUnityでOculus Go向けアプリを開発している際に
ちょっとした設定で手軽に負荷を削減したり、見栄えをよくしたりする方法のご紹介です!
なお、GearVRなどのOculusGo以外でも使えるものもあります。
また、本記事は『Unite 2018 Tokyo』の
「Oculusで作るスタンドアローン・モバイルVRコンテンツ」
を参考にさせてもらってます。
【講演者】
井口 健治(Partner Engineering Specialist|Oculus)
【こんな人におすすめ】
・VR開発に対する興味のある方
・既にVRゲーム・コンテンツ開発を行われている方
・これからVRゲーム・コンテンツ開発をはじめたい方、興味をお持ちの方
【受講者が得られる知見】
・Oculus GoやSanta Cruzのコンテンツ開発のテクニック
・Oculusプラットフォームの現状、参入のノウハウ
シングルパスステレオレンダリング
まずは負荷を削減する方法からです。
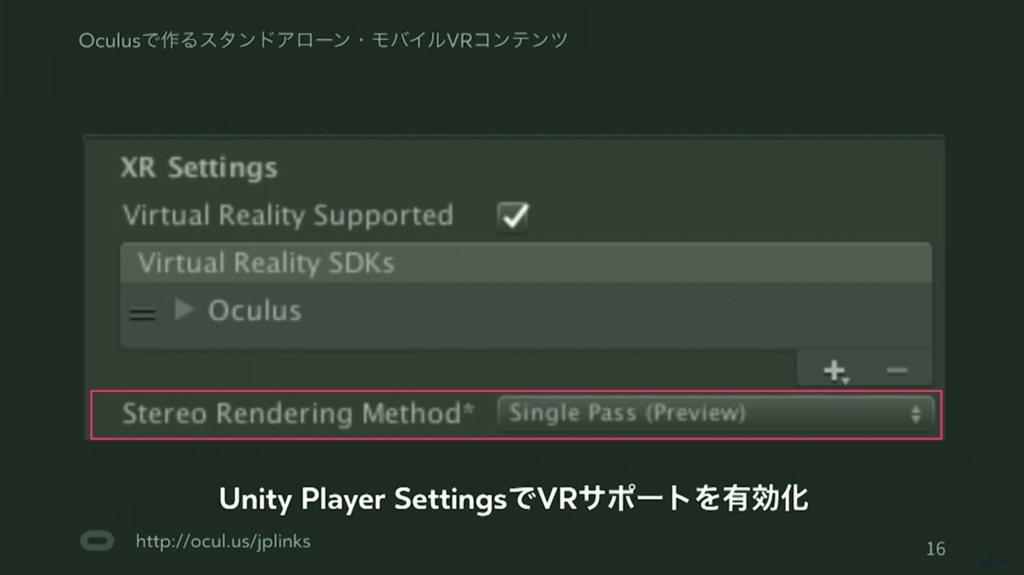
なんと、Stereo Rendering MethodをSingle Passに変更するだけ。
 |
Stereo Rendering MethodをSingle Passに変更すると
シングルパスステレオレンダリングを有効に出来ます。
そして、そのシングルパスステレオレンダリングとは以下のようなもの。
左右の目の画像を同時に 1 つのまとまったレンダーテクスチャにレンダリングします。つまり、シーン全体が 1 回だけレンダリングされ、CPU 処理時間が大幅に短縮されます。この機能がないと、Unity は、最初は左目画像を次に右目画像をというように、シーンを 2 回レンダリングします。
ようは、両目の画像を同時に描画して軽くするという手法です。
ただし、シングルパスステレオレンダリングに対応するために
シェーダーの修正やポストエフェクトの調整が必要になる場合があります。
なお、その修正や調整の方法は上記のドキュメントに載っています。
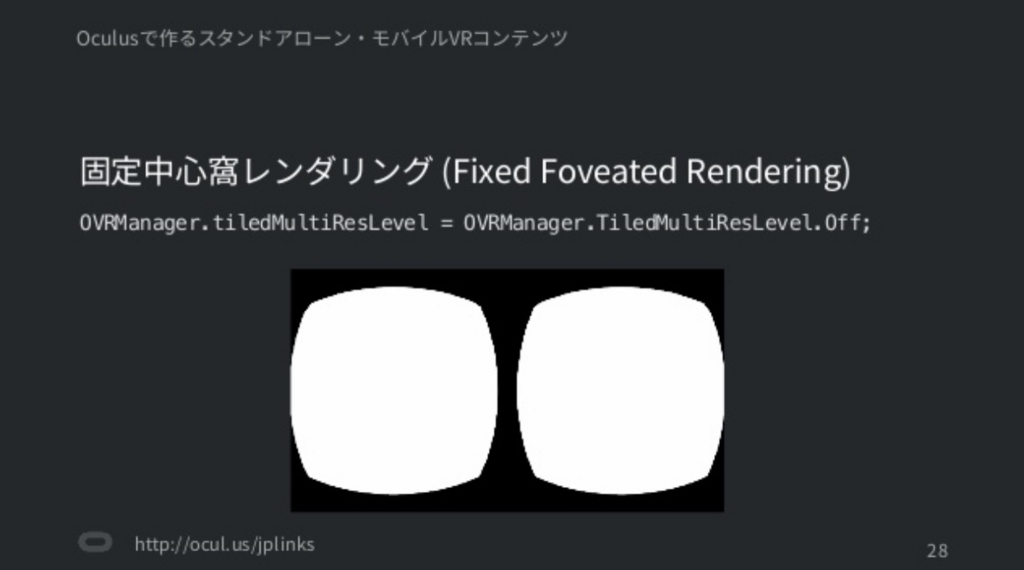
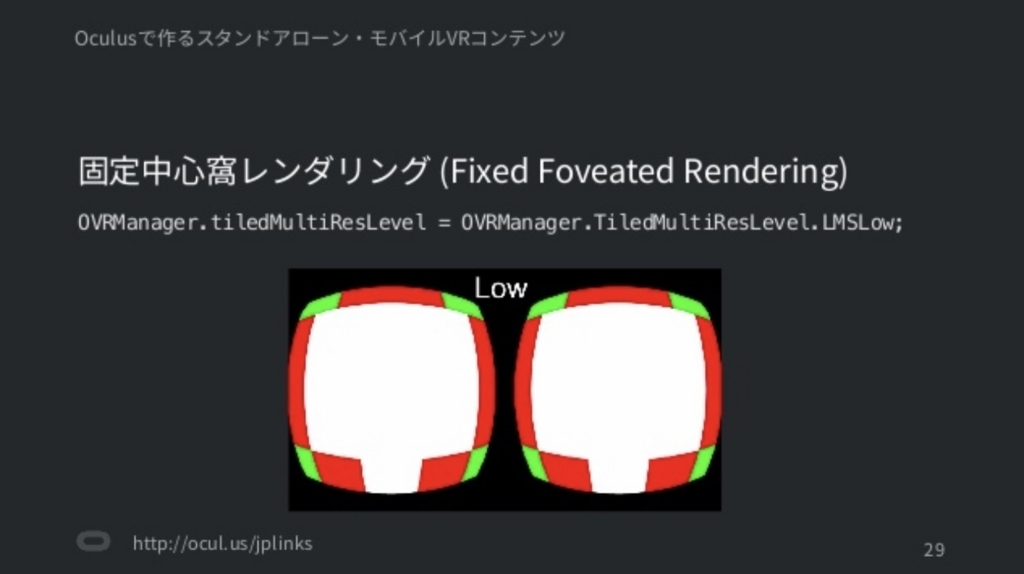
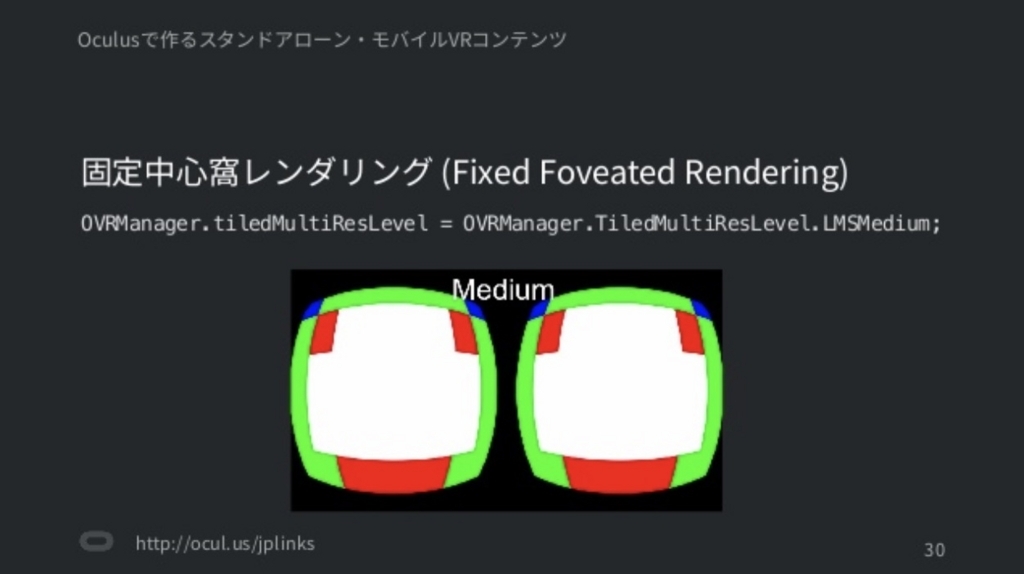
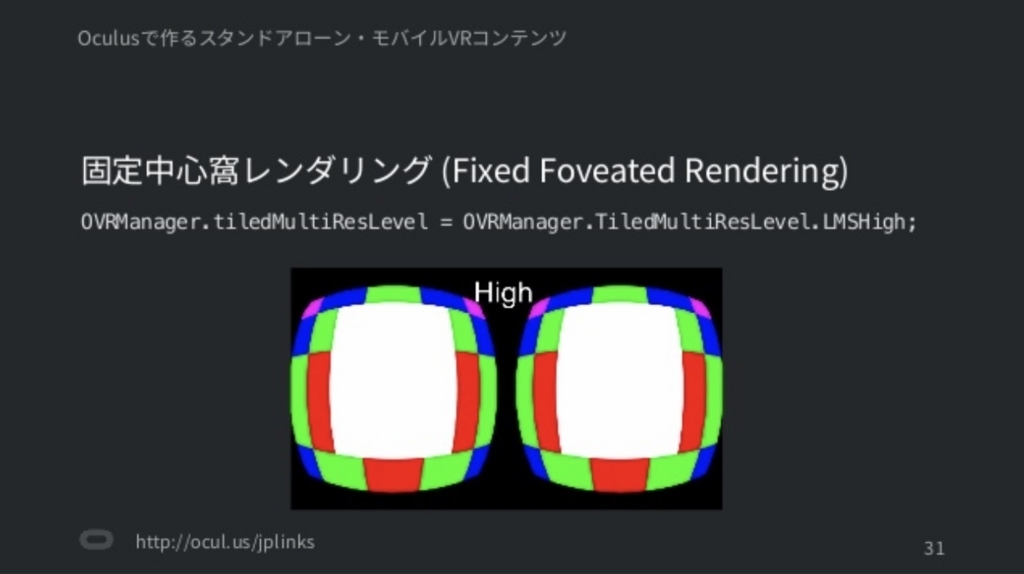
固定中心窩レンダリング (Fixed Foveated Rendering)
次も負荷を削減する方法で、その名も固定中心窩レンダリング (Fixed Foveated Rendering)。
名前は難しそうですが、「画面の端の解像度を下げて負荷削減しよう!端ならバレないでしょ!」
みたいな感じの手法です。
 |
 |
実装方法も以下のプログラムを1行足すだけ。
種類はLow, Medium, Highの3種類あり、後になるほど端の解像度が下がり、負荷が減ります。
//OVRManager.TiledMultiResLevelには他にもOff, LMSLow, LMSMediumがある
OVRManager.tiledMultiResLevel = OVRManager.TiledMultiResLevel.LMSHigh;
 |
 |
 |
 |
なお、実行中に変更する事も出来るので「ここは端が気になるから無効にする」なんて事も可能です。
アイバッファ解像度
今度は見栄えを良くする方法です。
Oculus GoやGearVRは1280×1440の解像度なのですが、
デフォルトでは1024×1024で表示されており、ちょっと足りてません。
なので、アイバッファ解像度を1.25倍(1280×1280)にする事でより綺麗に見えるようになります。
//Unity2017.2以上 UnityEngine.XR.XRSettings.eyeTextureResolutionScale = 1.25f; //Unity2017.2未満 UnityEngine.VR.VRSettings.renderScale = 1.25f;
かなり綺麗になりますが、負荷は上がるので無理をして使う必要はありません。
リフレッシュレート
これも見栄えを良くする方法で、リフレッシュレートを上げるというものです。
変更方法は以下のコード1行のみ。ちなみにOculus Goは72Hzまで対応しています。(デフォルトでは60Hz)
//リフレッシュレートを72Hzに変更 OVRManager.display.displayFrequency = 72.0f;
これでより明るく、滑らかに、そしてチラツキを少なくできます。
ただし、アイバッファ解像度と同様に負荷は増しますし、
動画再生をする時は、画面のリフレッシュレートを
動画のFPSの整数倍にした方がカクつきが少なくなるので注意が必要です。
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

