この記事でのバージョン
Unity 2017.1.0f3
はじめに
今回はタイトル通り、SpriteやImageでMaskを使ってみようという記事です。
ここで言うMaskとは画像を任意の形に切り抜いて表示するような処理の事です。
 |
------------追記------------
公式機能より綺麗に切り抜けるアセット(?)もあります
 |
------------追記おわり------------
なお、記事中の画像は以下のアセットを使っております。
 |
| 2D Fantasy Art Assets Full Pack | 2D Textures & Materials | Unity Asset Store |
Image(uGUI)
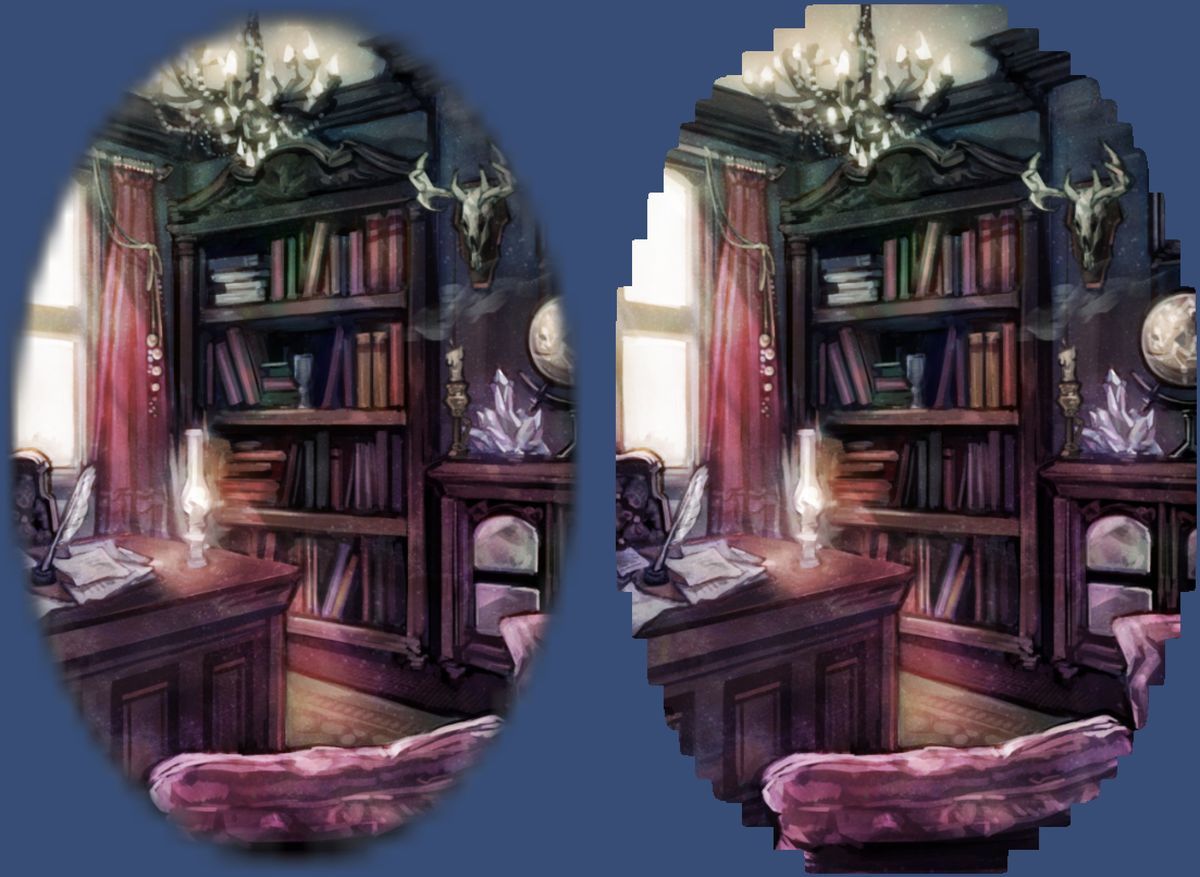
まず、uGUIでMaskを使う方法ですが、
Image(例だとCharacter)の親にMaskを配置するだけです。
 |
こうする事でMaskについているImage(例だとbackground_2)の形に切り抜く事が出来ます。
また、MaskのShow Mask Graphicのチェックを外せば、
Mask用の画像を表示しないという事も可能です。
 |
なお、矩形に切り取りたいだけであれば、RectMask2Dを使うという方法もあります。
 |
RectMask2DにはImageは必要なく、WidthとHeightで切り取る範囲を指定します。
ちなみにMaskよりRectMask2Dの方がパフォーマンスが良いらしいです。
また、uGUIでは内側を切り抜く逆マスクがデフォルトでは出来ないので、
もし、実装したい場合は以下の記事を参考の事。
 |
Sprite
次にSpriteでMaskを使う方法ですが、
Sprite Maskを配置し、Mask用の画像をSpriteに設定した後、
 |
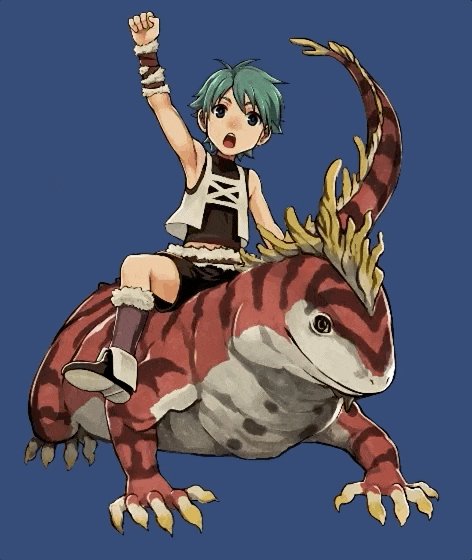
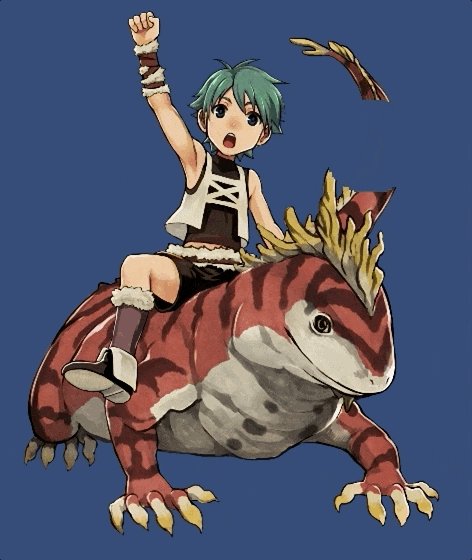
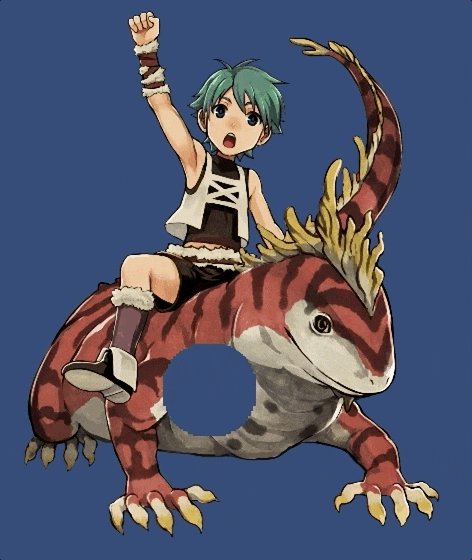
MaskしたいSpriteのMask InteractionをNone以外にするだけです。
Visible Inside Mask にするとMaskの内側を切り取り、
Visible Outside Mask にするとMaskの外側を切り取ます。
 |
 |
この時、uGUIの場合とは違い、MaskとSpriteを親子関係にする必要はありません。
また、Sprite MaskのCustomRangeにチェックを入れると
Maskをかける対象をレイヤーで指定する事ができます。
 |
上記の例だと、SortingLayerがDefaultで、
Order in Layerが2~10(Backの1は含まないがFrontの10は含む)にあるSpriteだけをMaskします。
さらにSprite MaskのAlpha Cutoffを調整する事で、
Maskの範囲(どれだけ透明部分を含めるか)を調整する事ができます。
 |
![(:3[kanのメモ帳]](https://cdn-ak.f.st-hatena.com/images/fotolife/k/kan_kikuchi/20190121/20190121175647.png)

